השלב הבא של האינטרנט הגיע בדוגמת טרנדים לעיצוב אתרים ב-2023. כמו תמיד, הטרנדים הדיגיטלים האלו משקפים את התפתחות הטכנולוגיה וההשפעה של התפתחות זו על החברה, והשנה האחרונה נתנה למעצבים שפע של מידע ורקע טכנולוגי לעבוד איתו.
נעשתה התקדמות עצומה בטכנולוגיית ה-AI, עד לנקודה שבה הבינה המלאכותית מסוגלת ליצור אמנות משל עצמה. והמטא-וורס (העולם המלאכותי של ״מטא״) דחף את טכנולוגית ה-VR (מציאות מדומה), עוד ועוד אל תוך המיינסטרים. טרנדים המייצגים אסתטיקה קולנועית ומרחבית המייצרת עלילה התפתחו בעקבות כך, באותו הזמן – חלה נסיגה גלובלית בתרבות העושר ותפיסה כלכלית כלל עולמית משותפת שעודדה אסתטיקות המציגות צבעוניות שמחה, אסקפיזם וחוויות במרחב דמיוני.
כל אלו מתרחשים במקביל לתופעת ה-Big flat now – תפיסה שאינה נצמדת לסדר כרונולוגי ועושה שימוש באלמנטים מתקופות קודמות, שנות השמונים, התשעים וכו׳. התוצאה היא טרנדים שפחות מתכתבים עם הקשר ספציפי אלא מציגים אסתטיקה רחבה יותר, צבעוניות חדשנית וגלובלית. לאור כל הגורמים הללו הטרנדים של 2023 הם שונים, חדשניים ויכולים להרעיד את עולם העיצוב האינטרנטי.
תשעת הטרנדים המובילים ל-2023 בעיצוב אינטרנט הם:
1. חשיפת מוצרים באנימציה
2. הטמעת עולמות 3D
3. גירוי יתר
4. שינוי מדומה בגלילת זום
5. ניווט ניינטיז
6. אסתטיקת אלבום הדבקות (סטיקרס)
7. טקסט חופף
8. שכבות טיפוגרפיות
9. שיקום דף 404
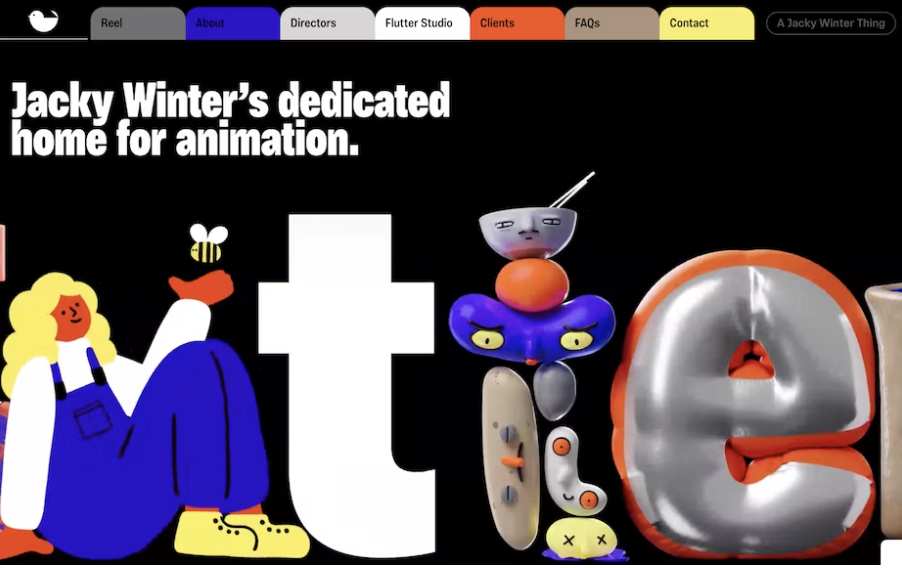
1. חשיפת מוצרים באנימציה
אנימציה מרחפת תמיד היתה יעילה על מנת ליצור אינטראקציה מרומזת, כזו ששומרת על הצופה פאסיבי ומעוניין. אבל ב-2023 מעצבים דיגיטליים ייקחו את הרעיון הזה צעד אחד
קדימה, ויהפכו עמודים רגילים עם אלמנטים מסורתיים לעמודים עם חשיפת מוצרים מרהיבה ומיוחדת.
הטרנד הזה מגשים מספר מטרות בבת אחת – הוא תומך בדפדפן מהיר, כך שהמבקר באתר יוכל לצפות במוצר בלי לקפוץ בין קישורים ולדפים אחרים. הוא נותן אנימציה למוצר
ומספק ״טיזר״ – קדימון מהיר שמושך את העין ומסביר איך המוצר עובד. הוא מציג מספר תמונות ומצבים על פני השטח כך שנוצרת תמונה ריאליסטית של המוצר.
Design by Stan Yakusevich via Dribbble
via Orb Space
״אנחנו יודעים שנהיה קשה יותר למותגים ולעסקים לתפוס את תשומת הלב של הקהל וייתכן כי זה בגלל שכולם פחות או יותר רוויים מפרסום. פתרון אחד הוא להחיות את העיצוב ע״י היפר תנועה ואנימציה שמשחקת עם העין״
– Moran Kadussi, Content Strategy Lead and Trends Foresight at Wix
ולבסוף, כמו רוב האינטראקציות המפתיעות, אנימציות אלו יוצרות תחושה של גילוי ונותנות לצופה תחושה של רצון לגלות ולחשוף עוד.
Web design via icam
2. הטמעת עולמות 3D
שנה שעברה אתרים רבים העדיפו הטמעת חוויית גלילה ודפדוף בין דפים על מנת למשוך צופים לבקר בדף. באופן חלקי השינוי שמתרחש כרגע, הוא בזכות העיסוק הגובר ב-3D, והדמיית עולמות וחווייה בתלת מימד. בעקבות כך האנימציה והגרפיקה עוברים שינוי ומתמקדים ביצירת מרחב 3D.
גימיקים של הטמעה הם לא דבר חדש, אבל לעיתים נדירות הם הולכים רחוק עד כדי לקיחת המשתמש למסע דרך מרחב דיגיטלי. כמו כן, בזמן שטכניקות אודיו נחשבות לשריד מימי האינטרנט הראשונים, מוזיקה מרומזת ומעודנת עושה קאמבק כחלק מיצירת החוויה הכוללת מגוון חושים. יחד עם זאת, שימוש באודיו עדיין כולל בתוכו לא מעט אתגרים, ולכן רוב האתרים יבקשו לאפשר גישה לנגן מוזיקה לפני טעינת הדף.
הטרנד הזה דורש לא מעט מאמץ כדי להמריא – לפעמים יש צורך במודלינג של 3D. כמו כן, סאונד מיקס – כך שטרנד זה לרוב יהיה חלק מקמפיין אחד ומושקע כפי שראינו ב-coach X Tom Wesselaman product line.
via Gucci Burst
3. גירוי יתר
״פחות הוא יותר״, היא אימרה שמזוהה עם הקו העיצובי של ראשית האינטרנט. המדגיש, כי העיצוב צריך לשרת את המטרה ולהציג בצורה ברורה את המוצר או המסר. אך המעצבים של 2023 מורדים בקו זה, ומציגים תגובות נגד ״אנטי-עיצוב״ שכולל גירוי יתר של צבעים, ריבוי צורות, צלילים ועוד… הם למעשה הכריזו מלחמה על כל שטח לבן.
הטרנד הזה כולל שימוש בסאונד, הבזקי צבע, אימג׳ים מהבהבים ועוד – התוצאה היא עיצוב דמיוני ולא ריאליסטי שנותן לצופה חוויה ייחודית ממימד אחר. בכל זאת יש הסתייגות בטרנד זה והיא שהוא לא מתאים לכל עסק. עסקים ומותגים ממוסדים לא ישתמשו בטרנד זה כי עליהם להציג חזות מכובדת תמציתית ועניינית.
המקסימליזם הדיגיטלי הוא טרנד שהתפתח בעקבות הקורונה. אם באותה תקופה אנשים חיו במינימליזם כפוי, והחביאו או הדחיקו רגשות – אז בטרנד הזה ישנה התפרצות של הרגש
ואובר סטימיולציה של מצבים ועיצובים, זהו הטרנד האנטי עיצובי והמקסימליזם הדיגיטלי
– Moran Kadussi, Content Strategy Lead and Trends Foresight at Wix


4. שינוי מדומה ותנועה מדומה בזום (תקריב) ובגלילה
אפקט התנועה המדומה הוא טכניקה המדמה תנועה פנימה ואשליית מרחב ותלת מימד.
טכניקה זו מאד פופולרית בחזות אתרים ב-2023 ומציגה אפשרות נוספת לתנועה מלבד האפשרות המסורתית של גלילה למטה ולמעלה. כאן, במקום תנועה למעלה ולמטה בלבד, הצופה יכול לנוע ״פנימה״, ובכך טרנד זה מדמה אפליקציות כמו טיק טוק שבהם יש תקריב על אובייקטים החוצה ופנימה. אפקט זה יוצר תנועתיות ומחייה את הדף ואת העיצוב.
התנועה היא המלכה. שינוי מדומה ותנועה מביאים חיים לעמוד האינטרנט.
ככל שהאינטרנט נהיה מהיר יותר כך
העיצוב נהיה דינמי יותר
– Justin Hamra, Art Director at 99designs by Vista
via Mental Canvas
5. סרגל ניווט ניינטיז (90׳s)
הרטרו של שנות ה-90 חוזר אלינו בגדול ב-2023 ובכלל בתקופה האחרונה. ההתייחסות לשנות ה-90 מזוהה עם געגוע לתקופות פשוטות יותר ולתמימות של תחילת האינטרנט.
עיצוב שמאפשר התייחסות לשנות ה-90 הוא עיצוב שיש בו המון נוסטלגיה ואפילו אימג׳ים ממש מאותה תקופה כמו תקליטי ויניל, דיסקים, בגדים, מותגים וכו׳. בנוסף ההתייחסות לניינטיז מאפשרת התבוננות שונה על הניווט בדף, ומציעה חווייה יותר נוסטלגית של עיצוב ורכישה.
Marijn B מסביר את העיצוב של חנות התקליטים שלו: ״כשהצופים יכולים ממש לדפדף בין הפריטים, הניווט בדף מדמה תחושה אמיתית של בחירת פריט בחנות. יש בכך חווייה יוצאת דופן, והמבקרים בדף ממש מרגישים שהם בוחרים פריט במקום התנועה המיושנת של לסמן פריט ולשים בסל הקניות, ניווט זה נותן לרוכשים תחושה חמימה ומוכרת״.
טרנד זה כולל לעיתים התייחסות ברורה מאד לשנות ה-90 ולעיתים מרומזת. ייתכן והצופה ייראה עצמים ממש משנות ה-90 או עיצוב ברור מאותה תקופה, כמו תמונות מפוקסלות וייתכן וההתייחסות תהיה מרומזת. בשני המקרים התתוצאה היא ייחודית, ואמנם מתייחסת לתקופה נוסטלגית, אך יכולה למשוך גם מבקרים צעירים, שאפילו שלא חיו בתקופת שנות ה-90 עדיין יכולים להימשך אל עיצוב שונה ולהתייחסות לתקופה אחרת.
מכיוון שהמבקרים בדף יודעים איך הפריטים נראים במציאות הם יוכלו בקלות לנווט בין
הפריטים ויימצאו את מקומם בדף המעוצב
– Marijn B, 99designs by Vista designer
By Ultimaterra Branding via Behance
via HHHA Online
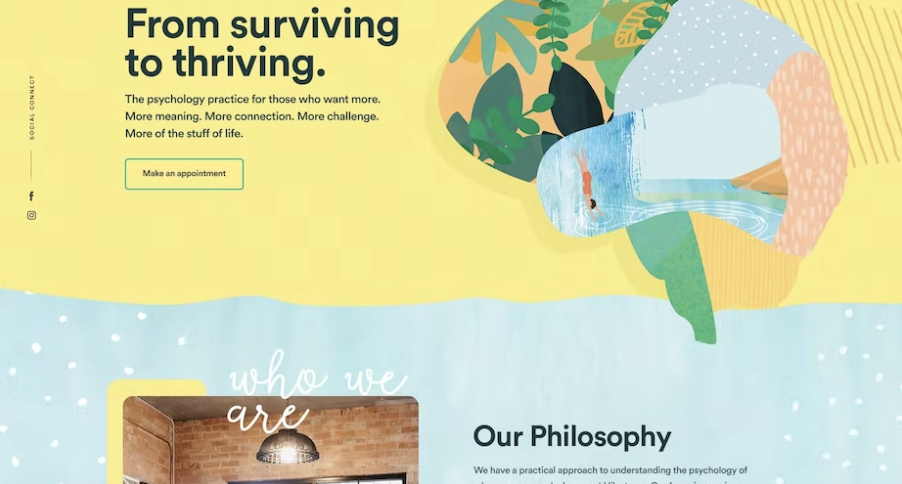
6. אסתטיקת אלבום מדבקות
השנה האחרונה היתה רוויה בחוויות וחידושים טכנולוגים כמו הציפיה לשיגור של James Webb Space Telescope. אך במקביל לחוויות הטכנולוגיות, דפי אינטרנט רבים הציגו אסתטיקה שונה – אסתטיקת אלבום מדבקות. אסתטיקה זו כוללת שירבוטים, גזרי נייר, הדבקות של עצמים, דפים קרועים, דפים מעוצבים ביד ועוד אלמנטים של DIY.
הדפדוף בדף המעוצב בטרנד הזה מדמה דפדוף בספר או מחברת מימי בית הספר, ויוצר תחושה אינטימית של גילוי וכניסה לאזור אישי וסודי. הקו העיצובי מנוגד להתפתחות הטכנולוגית המקסימלית של קווי עיצוב אחרים ויוצר תחושה של עבודת יד.
יחד עם זאת, למרות שלכאורה מדובר בקווי עיצוב שונים – הטרנד הזה אינו נטול התייחסות טכנולוגית כלל. לעיתים קרובות יהיה שימוש בכלים דיגיטלים רבים על מנת ליצור את אשליית המרחב ביתי ועבודת יד.



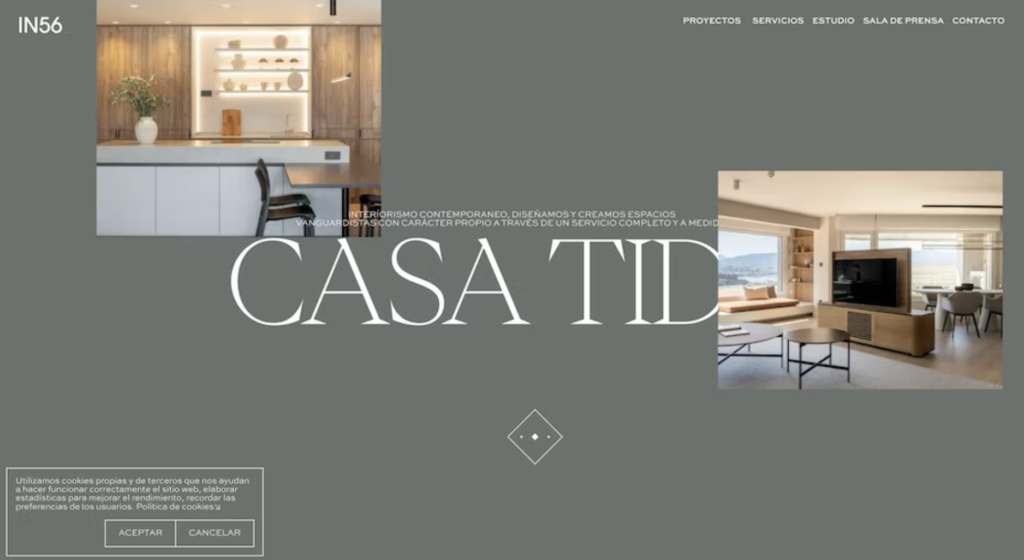
7. טקסט חופף
בעבר דפי אינטרנט הוחזקו כ״בני ערובה״ על ידי הגריד. ולמעשה הציגו מאז ומעולם את הטקסט בצורה מסודרת, אנכית ומאוזנת. אך ב-2023 מתפתח טרנד שקורא תיגר על כך. הטקסט מוצג על גבי תמונות או בצורה חופפת לדימוי ולעיתים התוצאה נראית ממש ברוטלית וקשה לקריאה. טקסט צפוף, חופף ומונח אחד על גבי השני, לא ברור – כל אלו הם חלק מהברוטליזם של הטקסט ב-2023.
יחד עם זאת, יש לשים לב כי לעיתים קרובות העיצוב הדיגיטלי של עמודים כאלו הם מאד מוקפדים ומסודרים וכך מונעים מהטקסט החופף לגרור את כל העמוד לכאוס ואסון עיצובי. השילוב בין השניים הוא כזה שיוצר את האפקט הייחודי. הטרנד הזה בעיקר משמש ככלי למשוך את עין הצופה, ולעודד אנשים להכנס ולבקר בדף וזאת משום הייחודיות שבו. וייתכן כי אחת הסיבות העיקריות להתפרצות הטרנד הזה שקורא תיגר על אמות מידה כ״כ בסיסיות – היא מכיוון שכולם פשוט משועממים מההסכמה הבסיסית שמוצגת לנו באינטרנט מאז ומעולם.


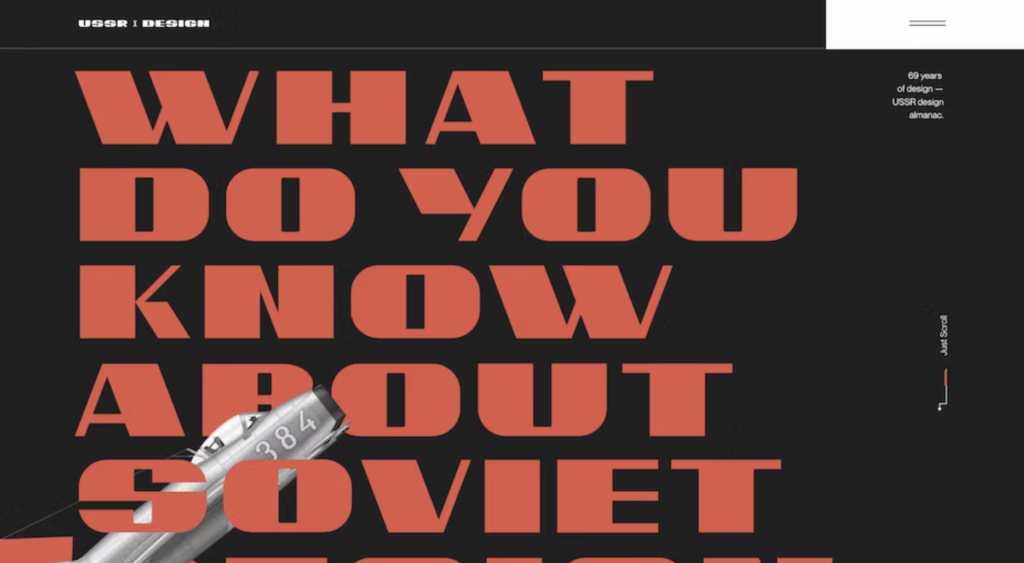
8. שכבות טיפוגרפיות
אחד הייתרונות בעיצוב אינטרנטי הוא העובדה כי אלמנטים שונים ויוצאי דופן יכולים להתקיים במקביל במרחב אחד, כך למשל סאונד, טקסט, תמונה ותנועה יכולים להציג חוויה כוללת.
לעומת כל אלו, ב-2023 אחד הטרנדים זונח את היתרון הזה ומתמקד בשכבה טיפוגרפית אחת בכל פעם.
״רבים מהלקוחות שלנו מעדיפים שהטיפוגרפיה תהיה בולטת בצורה יוצאת דופן. גדולה מאד, או בולטת מאד בצבעה, כל אלו מושכים את עין הלקוחות ומעודדים אותם להשאר בדף״
אסטתיקה זו למעשה זורקת אותנו חזרה לאסתטיקה של עיצוב מגזין פשוט, בו הטקסט ברור ומוגדל ויש סדרות של שכבות טיפוגרפיות שלא מתערבבות אחת עם השנייה. אלו יוצרים למעשה עיצוב שמדגיש את המסר ולא מבזבז את הזמן של הקורא על אלמנטים מיותרים, אלא ניגש ישר ולעניין.
רבים מהלקוחות שלנו מעדיפים שהטיפוגרפיה תהיה בולטת בצורה יוצאת דופן. גדולה מאד, או בולטת מאד בצבעה, כל אלו מושכים את עין הלקוחות ומעודדים אותם להשאר בדף
– DarkDesigns Studio , 99designs by Vista designer



9. שיקום דף 404
העמוד 404 המסמן על תקלה הוא למעשה מוצא אחרון, מין כביש ללא מוצא שאליו הקורא מגיע במקרה של תקלה או בעיה. אם מאז ומעולם דף זה סימן תקלה בלבד וגרם לצופים להמתין או להתנתק בהמתנה לבעיה שתטופל במקרה הטוב או ללכת לעמוד אחר במקרה הפחות טוב – טרנד זה של 2023 מציע פרשנות שונה לעמוד ה-404 ומציג שם משחקים, עיצובים שונים ועוד. כל זאת במטרה לגרום לצופה ולמבקר להישאר בדף ולא לצאת.
הדף שמציג את 404 לא צריך להיות ברירת מחדל. למעשה זו אפשרות לסובב ולשנות חוויה שלילית ומתסכלת לקריצה אישית ומעניינת שתגרום למבקרים להכיר צד אחר באופי העסק
– Justin Hamra, Art Director at 99designs by Vista
כמו הטרנד של גירוי היתר, גם כאן יש התייחסות שונה למציאות היום יום. שניהם מציגים זווית עיצובית חדשה אך למעשה, מדובר ביותר מכך. טרנד זה הוא חלק מתנועה שמעודדת התייחסות הומוריסטית על קשיים ואתגרים ומציעה אתנחתא משעשעת בחיי היום יום ומסייעת להפוך חווייה של תסכול למשהו ייחודי ונעים. יש כ״כ הרב חוויות מתסכלות שאנו חווים, ועיצוב זה בוחר להציג הומור ושעשוע כאופציה לגיטימית.



אז מוכנים לטרנדים של 2023?
כל הטרנדים שפרטנו כאן הם שונים, אחרים ומציגים זווית שונה על המציאות. הם קוראים תיגר על נורמות חברתיות ועיצוביות ומציעות אלטרנטיבה אחרת ששמה דגש על אופי וייחודיות. אם זה בנוסטלגיה, עבודת יד, אמירה אישית, הומור ועוד. ועל ידי כל זאת, טרנדים אלו מציעים התבוננות אחרת על דפי האינטרנט והגישה העיצובית בכלל.
כתבה מקורית מאת: 99designs
המאמר הופיע במקור בבלוג של 99designs.com
תורגם על ידי ליאת כהן, במיוחד למגזין הפורמה, במסגרת שיתוף תוכן עם 99designs


אהבתי את בלוג
מרתק!!!
כתבה מאוד מושקעת ויפה!!!
—
בדרך אגב יש משהו נורא מבלבל בתחום הזה, דווקא בכך שישנם אינסוף אפשרויות לעצב את האתר עבור הלקוח שלכם.
ודווקא השראות מטריפות כמו בכתבה זו, עלולים לבלבל עוד יותר,
ואז לנסות לקחת את האתר של הלקוח למקום שכלל וכלל לא נכון עבורו ובסוף לאכזבות קשות, או גרוע מכך ל'שתק' אתכם מלבנות אתרים בכלל, מתוך הבלבול של 'אוקי תכלס' מה הדבר הנכון מכל האינסוף השראות הללו?
התשובה לדעתי בעצם היא נורא פשוטה: לפני הכל תחשבו על הגולש, שיהיה לו כיף פשוט וברור להיות באתר הזה. (במסגרת הכלל הבסיסי הזה תתפרעו חופשי 🙂
פספסתם את זה> האתר שלהם יהיה כנראה אחלה השראה לכתבה הבאה, אבל לא פרקטי הלכה למעשה.
כתבה יפה, רק כדאי שתגיהו אותה…
תודה אילה, אכן היו כמה שגיאות והן תוקנו
ממש מעניין ומחכים:) אני בדיוק באמצע לבנות אתר לעצמי ונראה לי שזה ממש יכול לכוון אותי
תודה!
וואו! המאמר ממש עזר לעשות קצת סדר לגבי עיצוב לדיגיטל…
ממש האיר את עיניי.
תודה רבה!