אנימציות UI במוצר דיגיטלי עלולות לעיתים להיות חרב פיפיות. כשמשתמשים בהן בצורה מחושבת, תנועה היא כלי עוצמתי לכיוון תשומת הלב של המשתמשים – היא יכולה לקשר בין אינטראקציות ולעזור לשזור מספר אלמנטים לכלל חוויה זורמת אחת. אבל אנימציות מופרזות או נטולות הקשר הן הסחת דעת ויזואלית המובילה לבלבול ולמאמץ מנטלי מוגבר.
צעד חשוב בפיתוח מערכת העיצוב שלנו ב- HubSpot היה הגדרת מספר עקרונות מנחים לעיצוב תנועה. איך צריך המוצר שלנו לזוז? כשמתחילים בעבודה עם עקרונות ממוקדים וברורים, יש לנו מסגרת שמאפשרת להעריך את האנימציות של כל רכיב פרטני באופן שניתן ליישם בכל צוותי המוצרים.
קצת כבוד
עם התודעה הזו במוחנו, אחד מעקרונות עיצוב התנועה העיקרים שניסחנו ב- HubSpot Canvass (יש רק שלושה בסך הכל) קשור ישירות לתשומת לב:
תנועה במוצר צריכה לכבד את תשומת הלב של המשתמשים.
תנועה איננה סתם משהו נוצץ או מיותר. משתמשים בה בכוונה תחילה, באופן מעודן ותוך לקיחה בחשבון של הסיפור שהיא אמורה לספר בהקשר של משימה כלשהי. אנימציות מכבדות את תשומת הלב של המשתמשים ולא גונבות אותה מהמשימה הנוכחית שלהם, אלא אם זו המטרה המפורשת (כמו במקרה של התראות).
ייתכן שזה נשמע ברור מאליו. כמובן שיותר מידי אנימציות יוצרות הסחת דעת. אבל כמעצבים, חשוב שנחקור את הסיבות העמוקות יותר מאחורי ההרגלים הטובים שאנחנו מאמצים. כל אחד יכול לומר לכם שיותר מידי דברים שמקפצים על המסך מסיחים את הדעת. אבל מדוע תנועה מושכת תשומת לב? ואיך העובדה שאנו יודעים זאת יכולה לעזור לנו לקבל החלטות עיצוב טובות יותר?
בואו נחפור עמוק יותר כדי להבין כיצד עובדת ראיה, מהי תשומת לב ויזואלית, ואיזה תפקיד משחקת תנועה.
עיניים רעבות
הראייה האנושית היא מערכת מורכבת להפליא, הכוללת ממספר חלקים עצביים וסדרה של שלבי עיבוד. פעילות רבה נדרשת כדי להפוך אור למשמעות. תשומת לב ויזואלית, שלא במפתיע, מתחילה בעיניים.

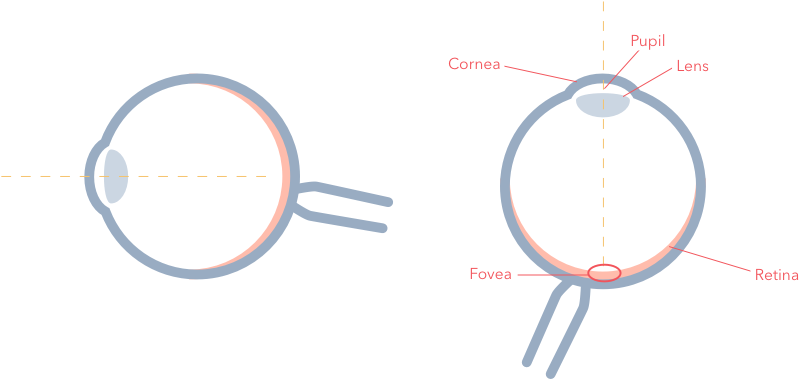
אור חודר לגלגל העין דרך האישון ופוגש בשכבה של בערך 130 מיליון תאים מיוחדים על השכבה האחורית של העין הנקראת רשתית (האור גם עובר דרך כל מיני סוגים של כלי דם ונוזלים בדרך). ברשתית יש שני סוגים של תאים, ששמותיהם מבוססים על צורתם: מדוכים וקנים. במרכזה ממש של הרשתית, נמצאת הגומה המרכזית. הגומה היא מבנה חשוב כי בה האור פוגש באופן הישיר ביותר, תלוי להיכן אתם מסתכלים. זכרו: הגומה המרכזית = פוקוס.
כדי להבין ראייה ותשומת לב צריך להבין את ההבדל בין מדוכים וקנים, במיוחד האופן בו הם מחולקים על פני הרשתית.
על אף שמספר הקנים גבוה פי 20, מדוכים הם התאים המיועדים לפרטים עדינים וראיית צבעים. הגולה עמוסה בתאי מדוכים. אבל הרגישות של המדוכים גם תלויה בכיוון, והם לא מצטיינים בתנאי תאורה גרועים. צריך הרבה יותר פוטונים של אור כדי להכניס מדוך לפעולה.
קנים, לעומת זאת, לא תלויים בכיוון – הם מגיבים לאור המגיע מכל הזוויות. הם גם מגיבים לאור מהר יותר – כלומר, נדרשים פחות פוטונים להפעיל אותם והם הרבה יותר רגישים

עכשיו אני רואה אתכם
שאר סיפור הראייה מתרחש בעיקר במוח. ישנם מספר שלבים של עיבוד ויזואלי עם שמות המבוססים על האיזור במוח בו הם מתרחשים, כמו שכבות קורטקס ויזואליות, למשל. השמות הללו לא חשובים במיוחד בדיון הזה, אבל מה שחשוב הוא ששלבים אלה לוקחים זמן ומסננים את מה שנראה תוך כדי עיבודו. הזמן שחולף בין כניסת האור לעין והעיבוד במוח יכול להיות מאיות של חלקיקי שניות, ועד השלב השלישי או הרביעי לא תהיו מודעים בכלל לדבר שאתם מסתכלים עליו.
יש אפילו דרך 'לראות' חלק מהעיכוב הזה.
הציצו במהירות בשעון עם מחוג שניות מתקתק. אולי שמתם לב שהרגע הראשון, הרגע שבו בדיוק הסתכלתם על השעון, נראה כאילו נמשך זמן רב יותר מאלה שאחריו. זה לא הדמיון שלכם. לתופעה הזו קוראים כרונוסטאזיס וזה משהו שהמוח שלכם עושה כדי לפצות על עיכובים בעיבוד ויזואלי.
הרבה לפני שאתם מודעים למה שאתם מסתכלים עליו, המוח שלכם כבר קיבל החלטות רבות לגבי מה שחשוב.
בכל רגע שהעיניים שלכם פקוחות הן אוספות כמות עצומה של מידע. למרבה המזל, המוחות שלנו הם מכונות סינון עוצמתיות. עד שכל העיבוד הזה מסתיים, הרבה לפני שאתם מודעים למה שאתם מסתכלים עליו, המוח שלכם כבר קיבל החלטות רבות לגבי מה שחשוב. תשומת לב מודעת, המתמקדת בכל אובייקט ספציפי בטווח הראייה, אפשרית רק אחרי שהאובייקט הזה עבר בשערים הללו.
ומן הסתם, לא יפתיע אתכם שדברים שזזים זוכים ליחס מיוחד בתהליך העיבוד הזה.
קיצורי דרך אל תשומת הלב
למרות שהמוח שלנו מעבד באופן פעיל את כל המידע שהוא אוסף דרך הרשתית, לא כל המידע הזה זוכה לאותו יחס. חלק מהדברים, למשל אלה שכרגע פוגשים בגולה המרכזית ברשתית, זוכים למשקל יתר ועוברים עיבוד קוגניטיבי עמוק יותר. אחרי הכל, זה חלק התמונה שאנחנו מתמקדים בו. זה הדבר שעליו אנחנו מדברים כשאנו אומרים שאנו שמים לב למשהו (ויזואלית).
מהצד השני, מידע ויזואלי שמגיע דרך ראייה היקפית בדרך כלל אינו כה חשוב למשימה המיידית. המוח שלכם בדרך כלל לא טורח להציף שום דבר מזה לתשומת הלב המודעת שלכם – כלומר, חוץ מהפעמים שבהם הוא כן עושה את זה.
כשאובייקטים או אירועים בראייה ההיקפית מסומנים על ידי המוח כחשובים מספיק כדי לשים אליהם לב, אנחנו קוראים לזה 'לכידת תשומת הלב'. העין נעה כדי להביא את האירוע הזה למוקד הראייה שלכם והוא מקבל משקל רב יותר בעיבוד הקוגניטיבי. אתם מתחילים לשים אליו לב.

לכן, המוח שלכם תמיד שם לב בסוג של 'תשומת לב בלתי מודעת' לאיזור ויזואלי שגדול יותר ממה שאתם מודעים אליו. הדבר המעניין הוא שגודל האזור הזה (כלומר, גודל שדה הראייה הזמין ללכידת תשומת הלב) יכול להשתנות. התנהגות זו מכונה, בין השאר, מודל עדשת הזום.
כאשר אדם ממוקד במשימה מורכבת, גודל 'העדשה' (לא לבלבל את המונח הזה עם העדשה הפיזית של העין!) עשוי להיות קטן. אבל אם אנו לא שקועים עד כדי כך, או אם התרגלנו לצפות לדברים מעניינים בראייה ההיקפית שלנו, 'העדשה' הזו הופכת גדולה יותר. ומה שיותר קריטי במודל הזה הוא שיש יחס הפוך בין גודל העדשה הזו ויעילות העיבוד הקוגניטיבי.
במילים אחרות, ככל שאנחנו מוסחים יותר על ידי אירועים פוטנציאליים שמושכים את תשומת הלב שלנו, כך אנחנו פחות יעילים קוגניטיבית בדבר שאנחנו מרוכזים בו. שוב, זה אולי נשמע כמו מובן מאליו, אבל לפחות כעת יש לנו הבנה בסיסית על סיבת ההתרחשות הזו.
אז מה מוביל ללכידת תשומת הלב? מהם הכללים שהמוח שלנו מיישם כדי להחליט לאילו אובייקטים בתמונה לשים לב?
איתותי תשומת לב שמתרחשים לפני תשומת הלב
מסתבר שכל מערכת הסינון מכווננת לשים לב למערכת ספציפית של תכונות בסצנה. מכיוון שהתכונות הללו משמשות כמסננים לפני שהמידע צף בתשומת הלב המודעת, הן ידועות בשם 'איתותי טרום-תשומת לב'. הם יהיו מן הסתם מוּכּרים למעצבים: הם כוללים תכונות כמו אוריינטציה, גודל, גוונים, אינטנסיביות, וכמובן תנועה.
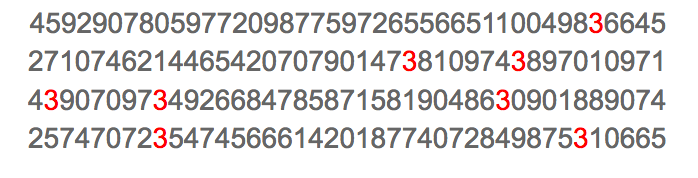
דוגמה קלאסית של איתותי טרם תשומת לב שמשפיעים על קלות המשימה, היא לספור כמה פעמים מופיעה הספרה שלוש בסדרה רנדומלית של ספרות:

זה קשה ודורש הרבה מאמץ מודע. מן הסתם נאלצתם לסרוק את כל המספרים בזה אחר זה. אבל אם אנחנו משנים תכונה אחת – גוון – זה נהיה הרבה יותר קל:

אדם עם ראייה רגילה יכול לספור את כל ה"שלוש"ים האדומים כמעט מיד. הסיבה לכך היא שצבע הוא איתות שמעובד במוח לפני תשומת הלב. זה מאפשר לנו ללכוד קשב מהר יותר, ללא צורך בעיבוד איטי ורציף.

דוגמאות נוספות של לכידת תשומת לב דרך תנועה
הבה נביט על כמה דוגמאות של לכידת תשומת לב דרך תנועה בממשקי רשת בעולם האמיתי.
הספינרים ב- UI של סינון חיפוש בדפדפן הרכבים של פורד הם דוגמאות טובות של תנועה. הם עוזרים לספר לכם שהמסנן שביקשתם נמצא בשימוש ולוכדים תשומת לב כל כך בעדינות שאולי תחמיצו אותם בפעם הראשונה, אבל זה לא דבר רע.
מידה מעטה של תנועה שאמורה לחזק פעולה ספציפית אחת ולהעביר עוד מידע לגבי המשימה שזה עתה בוצעה, יכולה להיות אפקטיבית מאד. המיקום פה, בדיוק במקום שבו המשתמש זה עתה לחץ, הוא מושלם כדי לסייע למשימה במקום לגרוע ממנה.
מעברי האנימציה ברשימה הנפתחת (תפריט דרופ-דאון) הראשית של מיילצ'ימפס, גם כן מבוצעים טוב למדי. הם מהירים ומעודנים, אבל עדיין מורכבים מספיק כדי להעביר אוריינטציה מרחבית באפקטיביות (במיוחד עבור המסכים של תפריטי המשנה). הקפיצה הקלה בסגירת תפריט המשנה היא דוגמה מצוינת להעברת סגנון המותג בתנועה של המוצר, מבלי להסיח את הדעת מהמשימה. פרטים קטנים כאלה הם המקום שבו עיצוב תנועה אפקטיבי יכול להצליח באמת.
ובחזרה לעקרונות
יישום תנועה באופן אפקטיבי במוצר דיגיטלי קשור בעיקר לשיקולים באשר לתשומת הלב ולמטרות של המשתמשים שלכם. כשמשתמש עסוק במשימה, אפילו הסחות־דעת ויזואליות קטנות יכולות להצטבר ולהגדיל את המאמץ המנטלי הדרוש לסיום המשימה.
הצד השני של המטבע, הוא שתנועה מעוצבת באופן מתוכנן היטב יכולה להיות כלי עוצמתי שמאפשר לכם להנחות את תשומת הלב של המשתמשים בדיוק למקום שאתם רוצים. תנועה המתקשרת ישירות למשימה הנוכחית היא מנגנון חיזוק חזק. אם אובייקטים או אירועים קשורים מאוד אחד לשני, שימוש באנימציה יכול להעביר את המסר על הקשר ביניהם. תנועה היא גם כלי עוצמתי להפניית תשומת הלב מהמשימה הנוכחית למקום חדש בפעמים הנדירות בהם זה נחוץ. מערכות התראות והודעות, למשל, הן דוגמאות מצוינות לכך.
אז בדקו היטב את התנועה במוצרים שלכם. היפטרו מאנימציות מופרזות או כאלה שמסיחות את הדעת מהמשימה. הבינו מדוע תנועה מסיחה את הדעת.
לגבי כל השאר, פשוט אצטט את העיקרון השלישי של HubSpot לעיצוב תנועה: 'אם יש לכם ספק, עשו את זה מהיר יותר'.
המאמר נכתב ע"י: מרק הייזלווד, מעצב מוצר בפלטפורמת השיווק HubSpot
המאמר הופיע במקור בבלוג של אינוויז'ן ותורגם במיוחד למגזין הפורמה במסגרת שיתוף הפעולה.
