בעולם עם מסכים שהולכים והופכים קטנים יותר ואינספור ערוצי פרסום חדשים, בעלי עסקים מבינים לאט לאט את העובדה, שלוגואים לא יכולים יותר לבוא בגודל אחיד שמתאים לכולם.
וכך הופיעו הלוגואים הרספונסיביים. מה הם, אתם שואלים? ובכן, לוגואים רספונסיביים הם לוגואים משני צורה, שמשתנים בגודל, במורכבות או אפילו בצבע כדי להתאים למקום שבו הם מופיעים.
אם בתחילה התחושה היתה שמדובר בטרנד עיצובי, כעת נראה שלוגואים רספונסיביים הם פחות אופנה חולפת ויותר צורך מעשי. היום, יש יותר מקומות מאי פעם להציג בהם את הלוגו שלכם, וגודל התצוגה משתנה מאוד ממקום למקום. הכלל ברזל שכולנו מכירים, של: "אף פעם אל תשנו את הלוגו שלכם", היה נכון במשך עשורים – אבל היום, התעקשות עליו תמנע ממכם להתקדם.
בין אם זו הפעם הראשונה שאתם שומעים על לוגואים רספונסיביים, ובין אם אתם שוקלים בפועל להכין לוגו כזה, אנחנו כאן כדי לספר לכם כל דבר שאתם צריכים לדעת: מהם הלוגואים הללו, למה אנחנו צריכים אותם, ואיך לעצב לוגו כזה בעצמכם.
ההיסטוריה של לוגואים רספונסיביים
אין ספק שיצא לכם לשמוע את המושג 'רספונסיב'. המונח נטבע במקור כדי לתאר כיצד אתר מתאים את עצמו, או מגיב (Respond), לגדלי מסך שונים. המטרה היא שהאתרים ייראו תמיד במיטבם, בין אם גולשים בהם ממחשב שולחני, טאבלט או טלפון. לאחרונה, לוגואים שאלו את המונח כדי לתאר גם את יכולות שינוי הגודל שלהם.
אבל האמת היא, שלוגואים רספונסיביים היו קיימים הרבה לפני אתרים רספונסיביים, ולמעשה עוד לפני האינטרנט!
במאה השנים האחרונות, חברות התנסו ביצירת לוגואים שונים, מבוססי־הקשר, שיתאימו למיקום ספציפי או מדיה כזו או אחרת. לעיתים חברות וויתרו על הצבע של הלוגו לטובת עיתונים מודפסים בשחור לבן. פעמים אחרות הם הקטינו ופישטו את הלוגו שלהם כדי שיוכל להופיע על עטים המחולקים כאמצעי פרסום. ולעיתים קרובות הם הוסיפו סלסולים ועיטורים ללוגו מכתבים מרשים.
אפילו לפני כל המכשירים החכמים, עריכת שינוי בלוגו נעשתה בכדי להגיע לפתרונות פרקטיים. לוגו רספונסיבי לא אמור להיות שונה זה מזה, אלא סדרה של גרסאות שונות מאותו הדבר, בתוספת ייעול ודיוק, בכדי שיתאימו להקשר הסביבתי בהם הם נמצאים.

כשתחום השיווק התפתח, התקבע הרעיון שלוגו אמור להיות עקבי כדי להגדיל את זיהוי המותג. יש אמת ברעיון הזה (עקביות חשובה גם כשמשתמשים בלוגואים רספונסיביים), אבל נוקשות יתר שמסרבת ליצור שום שינוי בלוגו יכולה להוות חיסרון. הגיוני יותר לדייק את הלוגו להקשר בו הוא מתפרסם, מאשר לעשות העתק-הדבק ללוגו המיועד לשלטי חוצות ולתקוע אותו על כרטיס הביקור הזעיר שלכם.
הודות לפופולריות של מכשירים ניידים והמגוון הרחב של גדלי מסך, מותגים החלו לפקפק בקביעה "אף פעם אל תשנו את הלוגו". וזו בדיוק הנקודה בה אנחנו מצויים היום: מה שהיה נחשב בעבר כטעות אסטרטגית, נחשב כיום כהתנהלות הטובה ביותר. בשנה הבאה זאת תהיה הנורמה החדשה.
לוגו רספונסיבי – כבר אי אפשר בלעדיו
היתרונות של לוגואים רספונסיביים ברורים מאליהם. כשחושבים על כל המקומות השונים בהם חברה מודרנית צריכה לפרסם את הלוגו שלה, ברור שבלתי אפשרי להשתמש באותה גרסה בכל מקום מבלי לאבד משהו קטן פה או שם.
דיגיטל
בואו נתחיל עם גדלי המסך. הפופולריות של הגלישה במובייל, בפני עצמה, יוצרת צורך ליצירת לפחות גרסה אלטרנטיבית אחת של הלוגו.
אבל לאחרונה אנחנו עוברים מטלפונים חכמים למכשירים קטנים עוד יותר: שעונים חכמים, צמידים חכמים, ובקרוב גם משקפיים חכמים. אם חשבתם שהלוגו שלכם במבנה המקורי נראה מעוך על מסך הטלפון, חכו עד שהוא יצטופף לתוך פינת המסך באפליקציית המציאות הרבודה (AR) שלכם.
בנוסף, יש גם פרסומות זעירות בכל המסכים הזעירים. אפילו אם אתם מפרסמים על אתר המיועד למחשב רגיל, המודעה שלכם תעבור כיווץ – והאפקט הזה גרוע לפחות פי שניים במכשירים ניידים.

שיקולי פרינט וסביבה
מחוץ למרחב הדיגיטלי, חברות חוקרות צורות חדשות ומגוונות לפרסום. שימוש בשיטות שיווק מסורתיות כמו חפצים פרסומיים (חולצות, תיקים, עטים, כובעים וכו'), מצריך לשקול לא רק את גודל הלוגו אלא גם כיצד הוא נראה כשהוא מודפס על חומרים שונים.
ואל תשכחו את הפופולריות של שיווק גרילה, שבו לוגואים מופיעים באופן בלתי צפוי במקומות ציבוריים, כמו פסיפסי גרפיטי במקום מודעת רחוב. במילים אחרות, אפילו מותגים בלתי דיגיטליים בעליל צריכים גמישות בלוגואים שלהם.
השימוש בווידאו מאפשר לנו להתרחב לסגנון שלא ראינו אותו הרבה עד עכשיו: לוגו עם אנימציה.
כשיותר ויותר מותגים וחברות מייצרות תוכן בוידאו, כל מותג בתחומו יכול לעשות שימוש באפקטים אנימטיביים שבעבר רק אולפני ווידאו היו עושים בהם שימוש.
הגיע זמנם של הלוגואים הרספונסיביים, עבור מותגים גדולים וקטנים גם יחד. חבורת גדולות מתחילות לעשות הון מההיכרות הטובה של לקוחות עם המותגים שלהם בכך שהן מתנסות בגרסאות פשוטות יותר ומופשטות יותר, כל עוד נותר מספיק מהלוגו הקלאסי על מנת שיהיה ניתן לזהות אותו.
אז איך עושים את זה? (בחמישה צעדים קלים)
1. צרו לפחות ארבע גרסאות שונות
כשאתם בודקים את מרכיביו של לוגו רספונסיבי תמצאו שלוש או ארבע גרסאות שונות של אותו לוגו, שונות בגודל וברמת הפירוט שלהן. זכרו זאת כשאתם מתחילים להתנסות עם הפורמט.
אם אתם כבר יודעים עבור מה תשתמשו בלוגואים הללו, תוכלו לעצב את ארבע הגרסאות סביב המיקומים שם הן יוצבו. אם לא, אתם יכולים להעתיק את הפורמט שמשמש את המותגים הידועים (התבוננו בדוגמאות כאן)
הווריאציה הראשונה שלכם צריכה להיות 'המאסטר לוגו' שיכיל את כל המידע שאתם רוצים להעביר כולל תוספות אקטרה שיש לכם מקום עבורן.
2. הוסיפו או הסירו פרטים כשאתם מגדילים או מקטינים את הלוגו
ובכן, מה ההבדלים בין ארבע הגרסאות המופיעות להלן? אם אתם מכירים את תחום עיצוב האתרים הרספוניסיביים אתם יודעים כבר שמעצבים מוסיפים פרטים למסכים גדולים יותר ומסירים אותם למסכים קטנים יותר.
זה עשוי לעזור אם תתעדפו את האלמנטים של הלוגו מראש. לדוגמה, אלמנטים עם עדיפות נמוכה כמו סלוגן או תאריך הקמת החברה הן תוספות טובות כשיש לכם הרבה מקום אבל צריכות להיות הדברים הראשונים שתסירו כשאתם מקטינים את הלוגו. אלמנטים בעדיפות גבוהה יותר כמו שם החברה צריכים להישאר ככל שרק אפשר, אבל בגדלים הקטנים ביותר קשה להצדיק את את הנחיצות שלהם.
זה לא רק עניין של התפטרות מאלמנטים עיצוביים, אלא גם הפחתת רמת הפירוט. בלוגו של ארגנטו מימין, האיכות האמיתית של התמונה מופחתת בגרסאות הקטנות יותר, והשרטוט הברור של קרני השמש והמכתב מתחלפים בקווים שחורים פשוטים יותר ויותר.
באותה מידה, תוכלו גם להפחית את כמות הצבע כדי לפשט את הלוגו. לפעמים קשה לראות צבעים בגדלים קטנים, ואם יש לכם יותר מידי צבעים בלוגו העיצוב הופך להיות עמוס ומבלבל. כשמדובר בעיצוב לוגואים רספונסיביים קטנים, פשטות היא מילת המפתח.
הפעילו את היצירתיות שלהם כדי לצמצם את עומס הפרטים בלוגואים הקטנים. לדוגמה, במקום להסיר את שם החברה לחלוטין תוכלו להחליף אותו בראשי תיבות. נדבר על כך ועל עוד דרכים יצירתיות אחרות לפישוט הלוגו בצעד 4.
3. הישארו עקביים
אחד מהקונספטים השגויים הנפוצים ביותר לגבי לוגואים רספונסיביים הוא שכל גרסה שונה צריכה להיות לוגו חדש לגמרי. האמת היא, כפי שתיארנו למעלה, שלוגואים רספונסיביים הם גרסאות שונות של אותו לוגו מקורי.
בכל גרסה של הלוגו הרספונסיבי שלכם, שמרו על חוטים משותפים שיקשרו את כל הגרסאות יחדיו. היו עקביים בשימוש בפונטים ובסכמת צבעים בכל הגרסאות. האלמנטים הללו קשורים ישירות למיתוג שלכם כמכלול, לא רק כלוגו.
אין פירוש הדברים שלא תוכלו להתאים את האלמנטים הללו בכלל. בהתחשב בהגבלות של הלוגואים הקטנים, תרגישו חופשיים לפשט את הטיפוגרפיה או השימוש בצבע בעודכם שומרים עדיין על עקביות מספקת עם המקור.
4. השתמשו בסמלים אבסטרקטיים בגדלים הקטנים יותר
לפעמים, כשאתם מתכננים גרסאות קטנות יותר של הלוגו, תיתקלו בקיר: יותר מידי מהמקור הולך לאיבוד. אם זה המצב, אל תנסו בכוח! יש עיצובים שאי אפשר לפשט (והם נראים נורא אם תנסו). אלטרנטיבה חכמה יותר היא להשתמש בסמל חדש שייצג את המקור.
חברת היינץ עושה את זה מצוין, כשהיא מנצלת את צורתה המופשטת הייחודית של התווית בכך שהיא משלבת אותה עם הלוגו. בעוד הם משתמשים בשיטה המסורתית של הסרת פרטים בשלוש הגרסאות הראשונות, הגרסה הסופית היא פשוט הצורה הברורה של התווית עם סכמת הצבעים המוכרת כדי לשפר את זיהוי המותג. בגלל שזהו מותג המוכר בכל בית, ללקוחות אין בעיה לזהות את הלוגו של היינץ גם בלי מילים.

מה לגבי מותגים שהלוגו שלהם הוא רק השם שלהם, בלי שום תמונות? בדרך כלל, כשהמותגים הללו יוצרים לוגואים רספונסיביים הם מחליפים את השם המלא בראשי תיבות או מונוגרמה בלוגואים הקטנים יותר. העיקרון דומה בין אם אתם משתמשים בצורות מופשטות או בראשי תיבות. אלה שמכירים מספיק את המותג יזהו את האלמנטים המסגירים.
רק זכרו את מה שאמרנו לעיל על עקביות: ככל שתכללו יותר רמזים ויזואליים, כך יהיה קל יותר לאנשים לזהות אתכם

5. ארגנו וסדרו מחדש
לוגואים רספוניסיביים הם לא תמיד רק עניין של גדול או קטן יותר. בהגדרתם, הם אמורים "להגיב" לנסיבות שונות: בדרך כלל גודל, אבל לפעמים גם התאמה לאזור הסביבתי שבו הם נמצאים.
עם לוגואים מסוימים, תוכלו להשיג יותר גמישות באופן בו תארגנו אלמנטים, כמו טקסט. במקום לוותר על אלמנטים לגמרי, תוכלו לחסוך שטח בכך שתארגנו מחדש את המיקום של כל אלמנט.
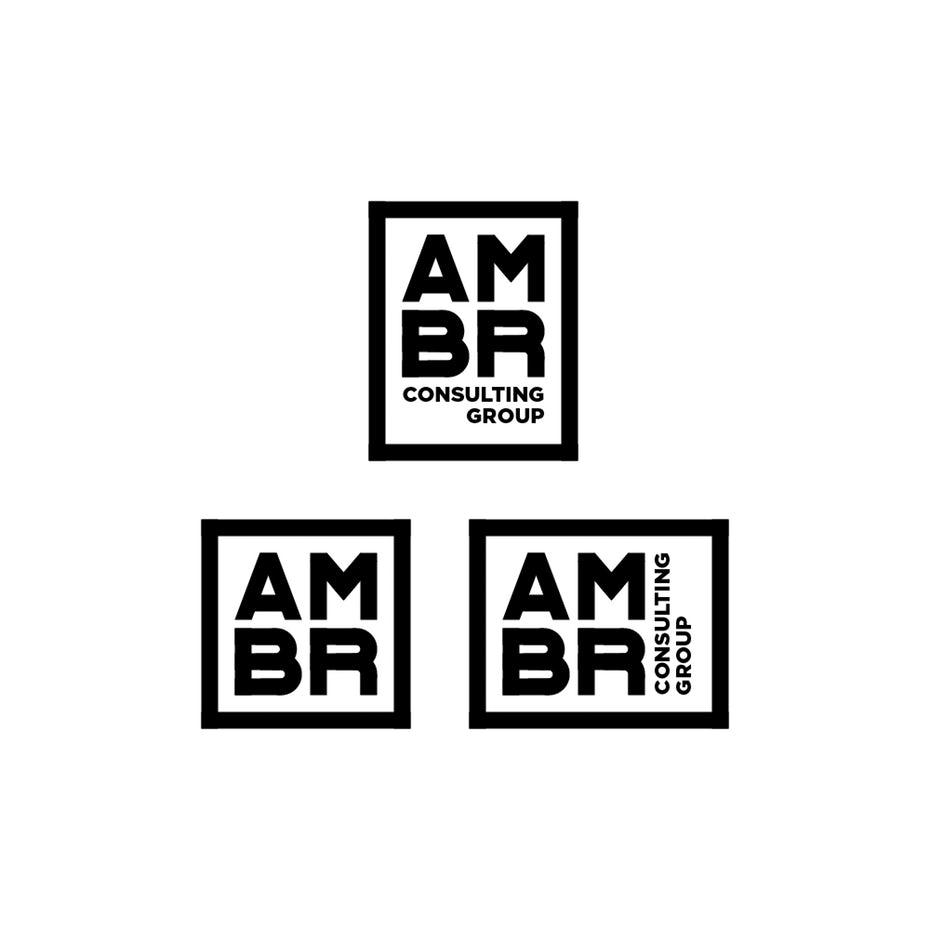
כדי להבין למה אנחנו מתכוונים, הסתכלו בשלושת הלוגואים של קבוצת הייעוץ AMBR. אם החברה רוצה מודעת באנר דיגיטלית, הלוגואים עוברים התאמה, בין אם מדובר בבאנר אופקי או אנכי. בנוסף, יש לה לוגו מרובע לחלוטין כשהאופציות האחרות לא עובדות.
כשאתם מעצבים לוגו רספונסיבי, שקלו את הארגון מחדש של האלמנטים כאופציה לצד הסרת אלמנטים. במקרים מסוימים, תכנון חכם יכול לאפשר לכם לשמר חלקים קריטיים של הלוגו בגדלים קטנים יותר, כך שגם תאכלו מהעוגה וגם תשמרו עליה שלמה.

לוגו לכל גודל, לכל צורה, לכל עונה
נכון, עבודה עם לוגו אחיד היא קלה ונוחה יותר, אבל ככל שנפתחים ערוצי שיווק רבים יותר, כך לוגו אחיד מאבד את האפקטיביות שלו.
כשתעצבו לוגו רספונסיבי תוכלו להשתמש בכל סיטואציה עם הלוגו המתאים לפלטפורמה ולנראות, וזהות המותג תישאר יציבה ומתקשרת.
המאמר נכתב ע"י: מאט אליס
המאמר הופיע במקור בבלוג 99designs ותורגם במיוחד למגזין הפורמה








העיקרון הזה היה קיים גם עד היום, אבל התעסקות יתר היא מסוכנת..
לעשות גירסה מאונכת ומאוזנת ללוגו זה תמיד נכון, גירסה אחת הבסיסית והשניה להתאמות למדיות שונות.
אבל.. התעסקות יתר עלולה לאבד את הזהות.
תודה ששיתפת אותנו בדעתך, ישראל.
אולי כדאי לפקוח עין סקרנית ולא מחייבת לראות לאן יתפתחו הדברים?…
העולם שלנו דינאמי ומשתנה מאי פעם
זה מצריך גם אותנו להתגמש יותר מנטלית כדי להצליח בו
זה לא אומר שצרך לשנות את הגישה בכל רגע שצצה גישה חדשה
אבל היכולת להפתח, להביע סקרנות ולהכיל מגוון אפשרויות חדשות (גם אלה הסותרות את המוכרות לנו)
מאפשרת לנו לללוש את תפיסותינו המקצועיות כך שיהיו גמישות וקלות לעיצוב מחדש במידה והמציאות תציב צורך חדש
מה דעתך?
לוגו.. לכל צורה שלא תהיה..:)
מאמר מדהים ומחכים
כשלוגו הוא קדוש, גם אם תקציב החברה / עסק, עובר למעצב או משרד פרסום אחר כולם יודעים – בלוגו לא נוגעים.
וכשנפרצה הזהות הקדושה של הלוגו, זה יכול לגרום לנזקים.
בתכל'ס, אני לא חולק ברמת העיקרון של הדברים, אני רק לא מזהה פה גישה חדשה.
אלא משהו שהיה קיים גם עד היום.