במאמר זה אנסה להסביר את התהליך שמאחורי עיצוב אסיסטנט – אם אצטרך לסכם אותו במילה אחת הייתי בוחר ב״איזונים״ – מצד אחד, הבריף של אסיסטנט הוא לתפקד כפונט ברירת מחדל, כזה שניתן לבצע בו שימוש באינטרנט כטקסט רץ, והוא לא ימשוך תשומת לב מיותרת, ויציג את הטקסט בצורה הכי קריאה ונעימה – ומצד שני הוא צריך לשדר מודרניות, וגם בתוך הקטגוריה של פונטים סנס סריפים – לחדש בתחום ולהצליח להיות מזוהה וייחודי.
אני בוחר באיזונים גם מכיוון שכל פעולה של עיצוב פונט היא פעולה של איזונים: האיזון בין החלל הפנימי של כל אות לשכנותיה. איזון טוב מוביל להרמוניה בין כל האותיות ומוליד גוש טקסט נעים בעל צבע אחיד.
הבריף
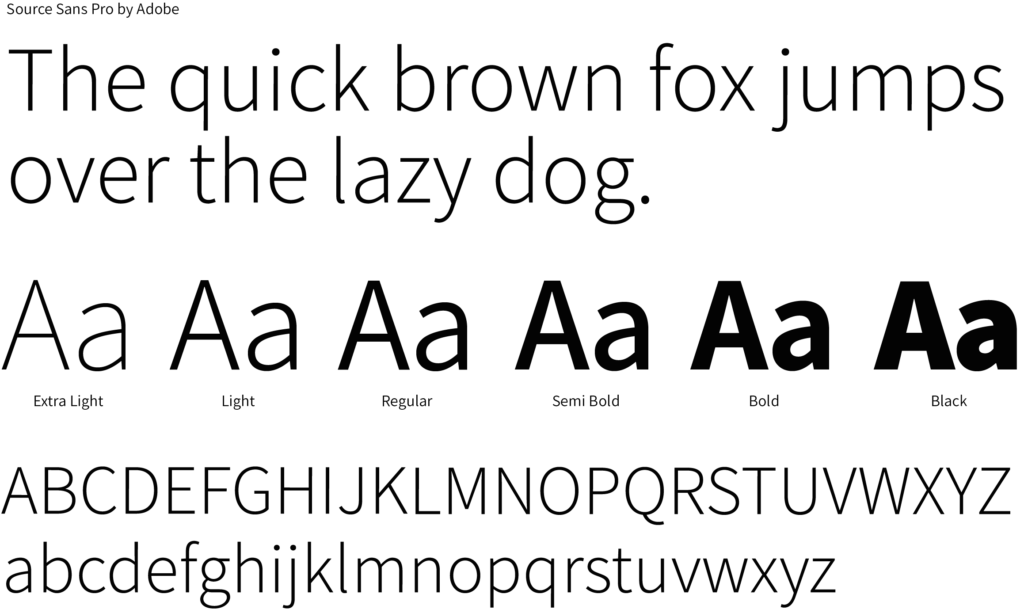
אתחיל מהבריף של אסיסטנט – גרסא עברית לפונט Source Sans Pro עבור ספרית הפונטים של גוגל. פונט עברי תואם ללטינית הקיימת. המטרה היתה להבין את אופי הפונט, ולא להעתיק/להדביק את הצורות הלטיניות ולבנות מהן צורות עבריות. קצת כמו תרגום של טקסט – צריך להבין את משמעות המשפט ולא מילים הבודדות.
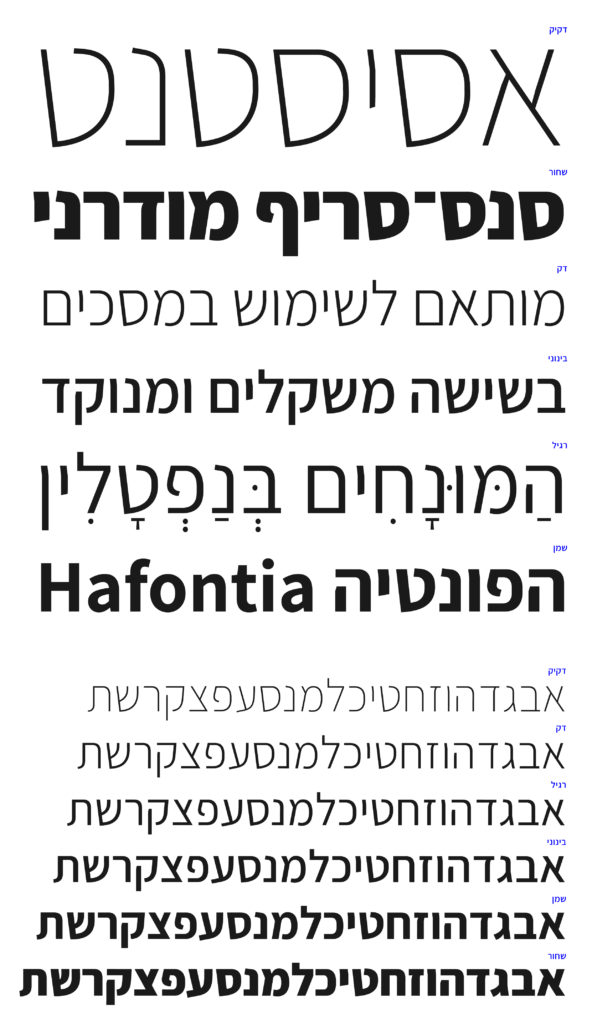
הגרסה הלטינית, שעוצבה על ידי פול האנט מחברת אדובי, היא אות סנס סריפית מודרנית שנועדה להיות אות טקסט לשימוש במסכים. המשפחה כוללת שישה משקלים, מדק לשחור. זהו פונט שמטרתו להיות שקוף ולשמש כפונט ברירת מחדל. הוא מעוצב בקפידה, והצורניות שלו בנויה ממשיכות קליגרפיות ממושטרות וגיאומטריות עם רמיזה לתנועה.

השיטה
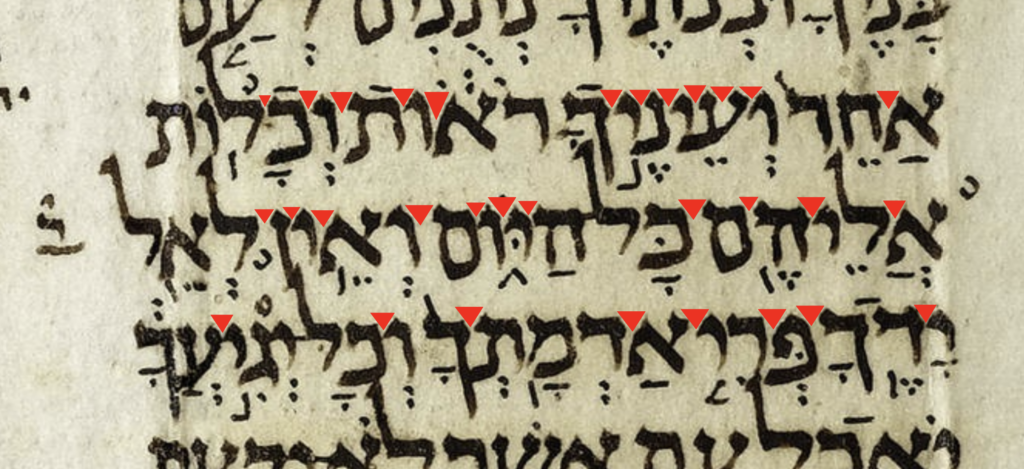
באופן כללי, המודל שהשפיע עלי בתור מעצב אותיות ועזר לבסס את איך שאני תופס את האות העברית הוא כתר ארם צובא. מבנה האותיות, וגם המקצב של הפונט, טומן בחובו משולשים בחללים הפנימיים ובגגות (כמו שמודגם בתמונה). למרות שלא התבססתי על ארם צובא באופן ישיר בעיצוב של אסיסטנט, הרגשתי שאני מעצב ברוחו.

כלי העבודה
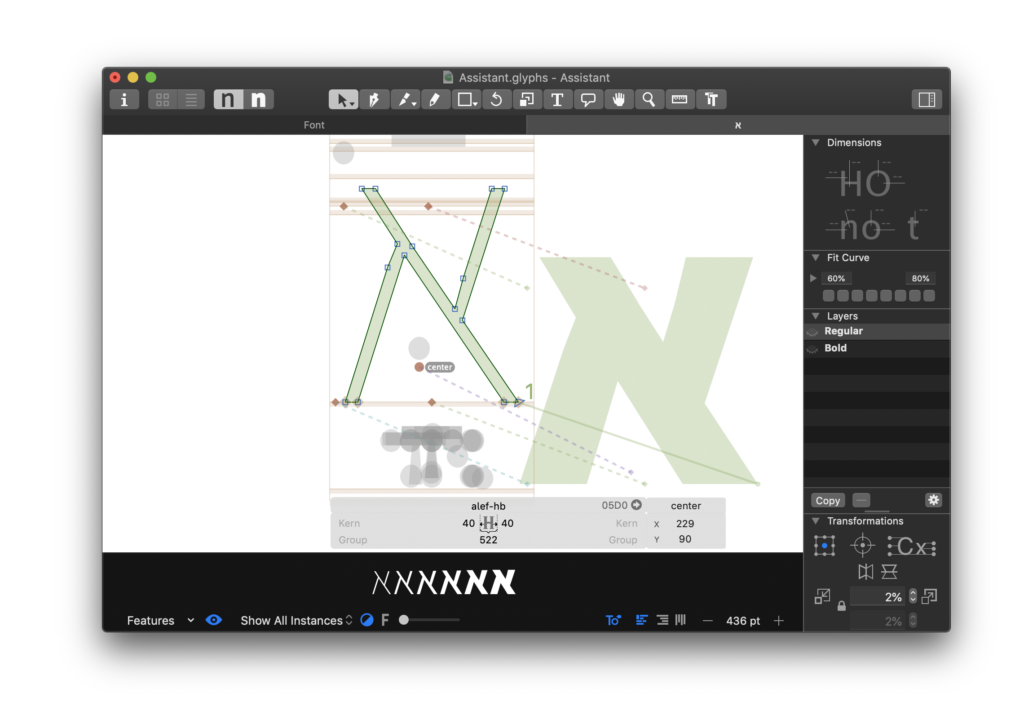
אני מעצב פונטים בתוכנה בשם גליפס. תהליך העיצוב מתחלק למאסטרים, כשכל מאסטר מייצג משקל קצה של הפונט: הכי דק או הכי שמן, הכי צר או הכי רחב. העבודה במאסטרים מאפשרת לבצע אינטרפולציה בין שני מאסטרים, כלומר לייצר משקלי ביניים.

אני מצייר את המשקל הדק והמשקל השמן, ומבקש מהתוכנה לייצר כמה משקלים שאני צריך ביניהם. כדי שהתהליך הזה יעבוד נכון צריך לוודא שהאות בשני המאסטרים בנויה נכון, כלומר הנקודות והקימורים צריכות להתאים בקצוות של הפונט (עוד מידע על אינטרפולציה אפשר למצוא בפוסט על פונטים דינמים).
ב-Source Sans ציירתי 2 מאסטרים: אחד למשקל הקל ביותר ואחד למשקל השמן ביותר, ולאחר מכן הוספתי עוד 4 משקלי ביניים באינטרפולציה. בדרך כלל אני מעדיף להתחיל מהמשקל הקל, שאיתו קל יותר לבדוק את הצורה הבסיסית של הפונט ואת הצבע שלו בגוש טקסט.
העיצוב
התחלתי באות פשוטה, ד׳, שבנויה ממפגש ישר בין עמוד לגג. דבר ראשון החלטתי מה יהיו הפרופורציות בין השניים – בסנס סריף בעברית לרוב נעצב את העמודים עבים יותר מהגגות – וכך גם באסיסטנט.
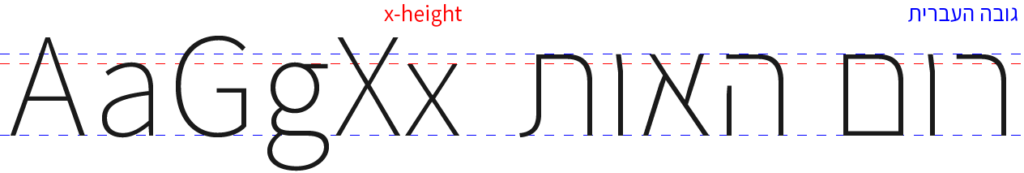
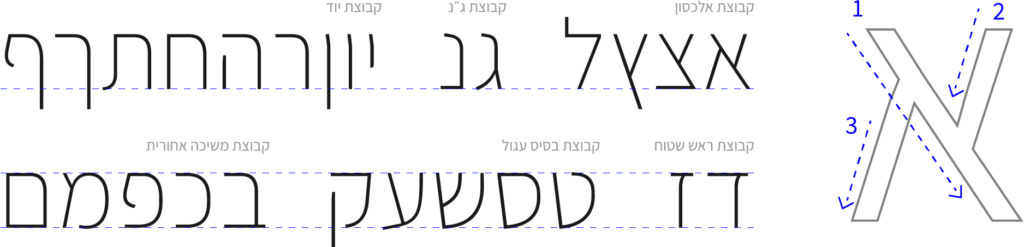
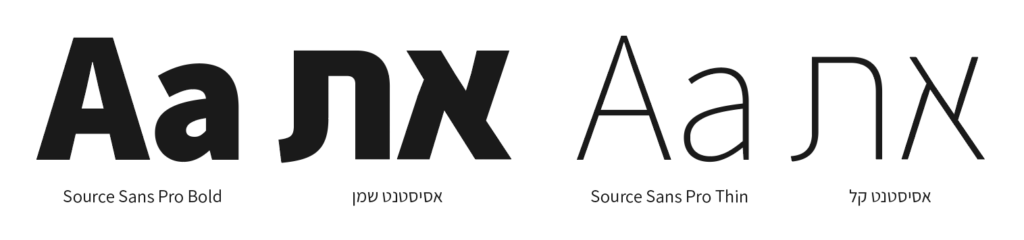
הפרופורציות של Source Sans הלטיני הן לא קלאסיות: האות גבוהה וצרה יחסית, וכך גם העברית, שהיא אות מרובעת בדרך כלל, קיבלה פרופורציות של מלבן צר עומד. כדי ששתי השפות יחיו בהרמוניה, גובה האות העברית (גובה ם) מול הלטינית הוא קצת מעל ה-x-height, כך שגג האות העברית יעבור במעט את הגג של האות איקס.

כשאני מעצב משפחת פונטים אני חושב על אותיות על פי סוג וכיוון התנועה שיוצרת אותן, ככה שהאלף-בית בעצם מסתדר בצורה חדשה: אצץ דז גנ יון רהחתץף בכפמם טסשעלק. זאת שיטה טובה לבחון את הפונט, אבל זה לא בהכרח חוק שחובה להיצמד אליו: באסיסטנט, למשל, בעיצוב הצמד ״לק״ נעשה פיצול – ה-ל׳ הצטרפה לקבוצת ״אצ״ וה-ק׳ לקבוצת ״טסעש״.

ידעתי שאני רוצה להכניס צורות משולשות לפונט. בהתחלה בחרתי ״לנטרל״ את האות הכי כייפית לעיצוב – ה-א׳, ועיצבתי אותה ואת צ׳ כמשיכה של קווים ישרים שיוצרים משולשים חדים בחללים הפנימיים של האותיות, בהשראת ארם צובא כמובן.
הלטינית עגולה יותר מהעברית, וב-Source Sans יש g בסגנון ״שתי קומות״ – היא בנויה משני עיגולים, העליון עגול מושלם והתחתון אליפטי. בסנס סריף העברי אין לנו את העושר הצורני הזה, ובגלל שרציתי להיות תואם ללטינית הייתי צריך להכניס לעברית, המרובעת באופיה, צורות עגולות.
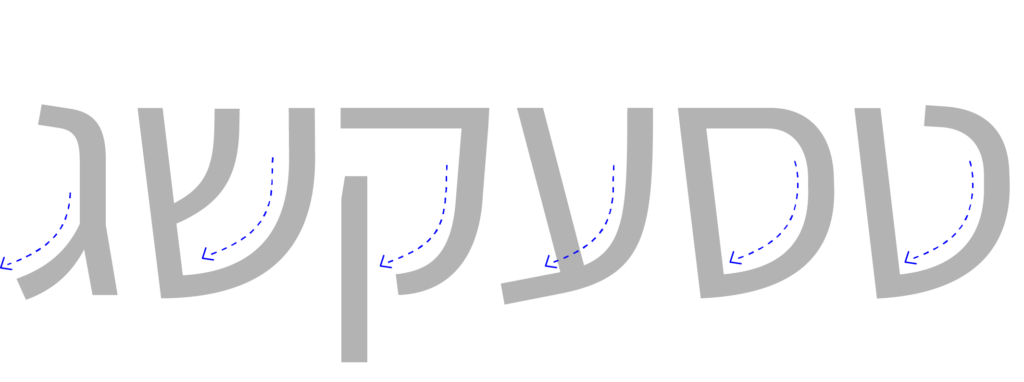
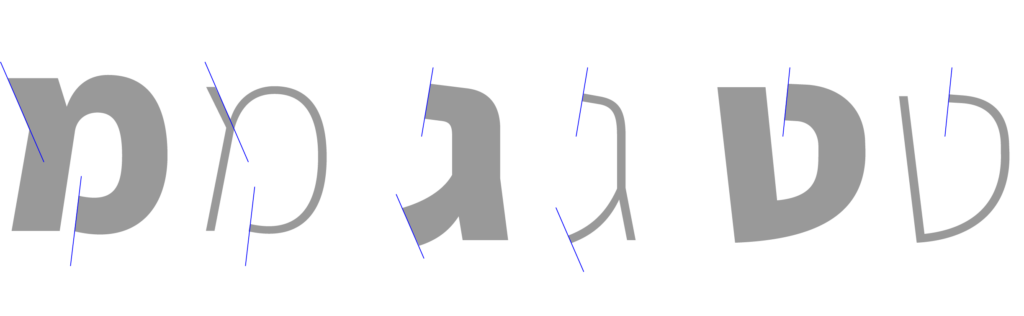
זה הוביל אותי לקבוצת ה״טסעשק״, שבה החלטתי לצייר קשת שמתחברת למשיכה גיאומטרית בזווית (שיהיה משולש). מכאן מגיע הפתרון לאות ט׳: לא רציתי לשבור את הקשת בצורה ישרה ולתת ל-ט׳ גג ישר, אז המשכתי את המשיכה מבסיס האות כלפי מעלה, ואז חתכתי אותה בזווית קליגרפית. חזרתי על אותה התנועה גם ב-ס׳, ש׳, ע׳, ק׳ ו-ג׳. זה הכניס לפונט הרבה חלל לבן פנימי עגול ותנועות אחידות, שעוזרות ליצור מקצב אחיד.

הוספתי לקבוצת ״גנ״ עלייה בגגות: תנועה קליגרפית שעולה מעל הגגות הישרים ומהדהדת את תנועת העלייה באות ט׳.
מ׳, לעומת זאת, קיבלה צורה עגולה ככל האפשר: זו אות פתוחה שמכניסה הרבה עגלוליות, במיוחד ליד קבוצת ״יוון״ החדה.
קליגרפיה
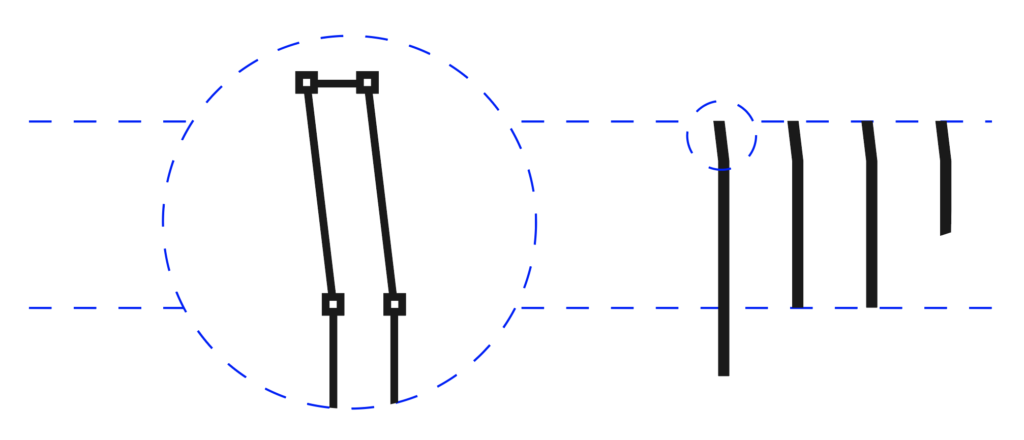
כשחשבתי על עיצוב הפונט דמיינתי את הכלי שצייר אותו: משיכה של ציפורן קליגרפית שנחתכת בגיאומטריה ישרה. חיפשתי איך להטמיע את התחושה של משיכה קליגרפית בתוך אות גיאומטרית פשוטה, כמו ו׳. הוספתי משיכה בראש האות, ועכשיו יכולתי לכתוב ״יוון״:

הרמוניה
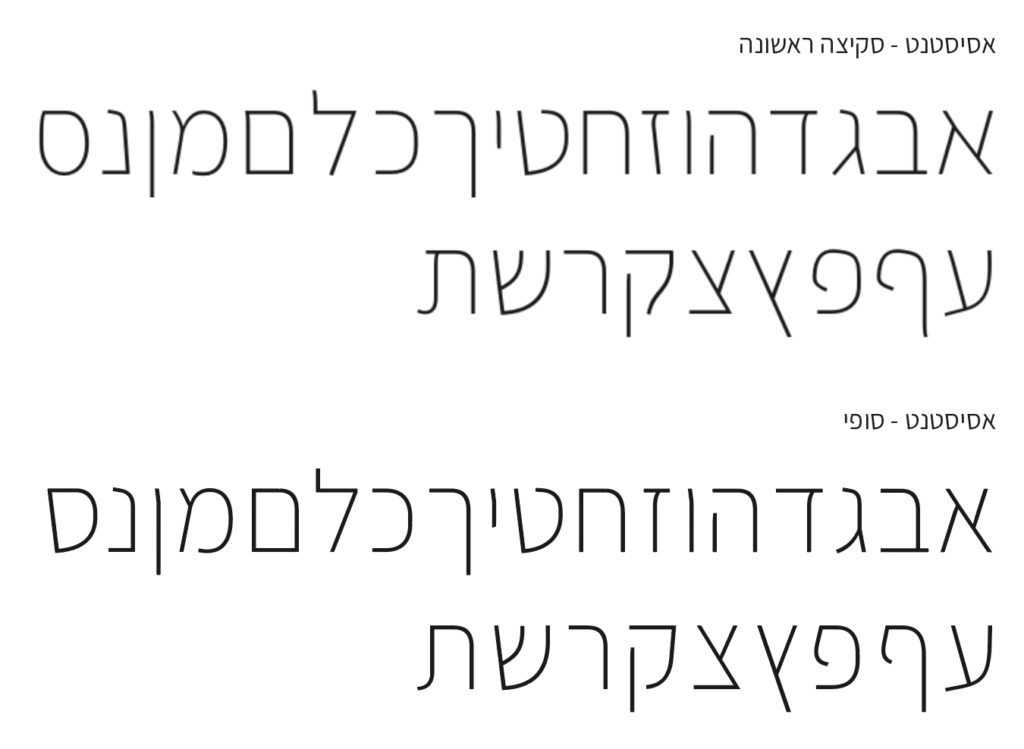
אחרי שציירתי את כל האותיות כסקיצה מהירה, עימדתי טקסט כדי לבחון איך הפונט עובד בגדלים שונים, איך האופטיקה מתנהגת, ומה התחושה שהאות מעבירה.
משפחת האותיות צריכה להיות הרמונית בתוך עצמה – אם אות אחת תהיה צרה או רחבה מדי זה יקפוץ בגוש הטקסט ויפריע לקריאה. הרבה מתהליך העבודה הוא לרווח כל אות בצורה הנכונה ביותר, כך שיווצרו חללים לבנים נכונים בין האות שלפניה וזו שאחריה, ובסופו של דבר לטקסט יהיה מקצב אחיד וטקסטורה נעימה.

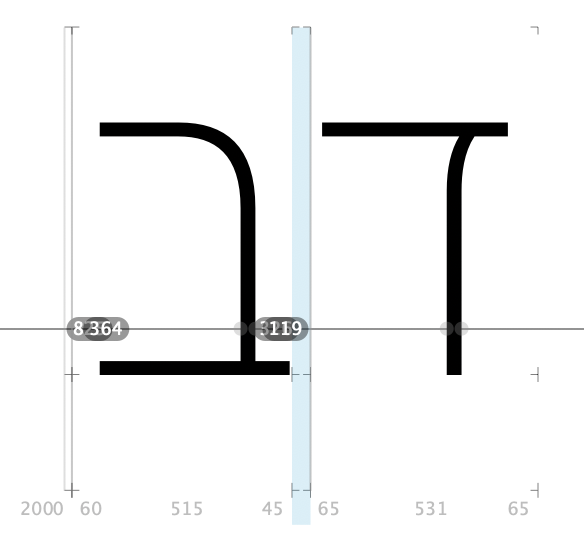
בחלק מהאותיות אני נדרש לקרנינג (ריווח זוגות, צימוד בעברית) – הפעולה של לרווח מפגש של שתי אותיות, לדוגמא מפגש של ד' ו-ב' דורשת קרנינג שלילי, כדי שהחלל בין האותיות לא יהיה גדול. החלל הכחול מייצג את הריווח השלילי בין האותיות:
כבר מהסקיצה הראשונה אפשר לראות את האופי של אסיסטנט. העיצוב של האות ראשוני, לא כל הצורניות נכונה, אך הצהרת הכוונות ברורה.

משקלים
לאחר ששיפרתי את המאסטר הראשון, המשקל הדק, אני ניגש לצייר את המאסטר השני, המשקל השמן. מה היה קורה אם הפונט היה אוכל מלא ומעלה במשקל?
כדי להתאים את המשקל השמן בעברית למשקל השמן בלטינית הייתי צריך להעניק לעברית את אותו צבע טקסט ולהגיע לתוצאה אופטית נכונה – כלומר כזאת שנראית נכונה בעין למרות שהיא לא בהכרח נכונה מבחינת גיאומטרית. הגדלתי בכמה אחוזים את גובה האות לעומת הלטינית והשתמשתי בפרופורציות שחורות יותר של העמודים מול הגגות, דבר שלא עשיתי במשקל הקל. בגדול – אלו שני הפרמטרים העיקריים שאפשר לשנות כדי להגיע לצבע טקסט שמרגיש תואם ללטינית, וצריך לשחק עם הפרופורציות האלו עד שהן מדויקות.

שיכפלתי את המאסטר הדק, ועל גביו ציירתי את השמן בפרופורציה רחבה ושחורה יותר. כשעוברים לצורת אות שמנה המפגש הקשתי של עמוד וגג משתנה: במשקל הדק הקשת רחבה מבפנים ומבחוץ, ובשמן היא קצרה מבפנים ורחבה מבחוץ, מה שעוזר להכניס חלל לבן לתוך האות ולהגדיר את הצורה שלה.

בציור המשקל שמן שמרתי על כל המאפיינים של המשקל הדק – חתכתי את האותיות באותה הזווית (הרגל של ה-ג׳, החדק של ה-פ׳). ב-ש׳, על מנת לשמור על הפרופורציה הצרה של הפונט, הרזתי את העמוד האמצעי. הכנסתי יותר חלל לבן במפגשים של התנועות: במפגש הרגל של ה-ג׳ עם העמוד, למשל, או במפגש הזרוע של ה-מ׳ עם הקשת.
כל אלה נעשים משיקולים אופטיים וקשורים לצורה שבה אנו רואים, ואיך פרטים נקראים כאשר מגדילים או מקטינים אותם. ללא תיקונים אופטיים, אותיות עלולות להיראות סתומות או שחורות מדי בגדלים קטנים.

בדיקות
לאחר סיום עיצוב הפונט על כל משקליו העברתי אותו שלל בדיקות קריאות. אסיסטנט נועד כאמור להיות אות טקסט למסכים, כך שהבדיקות נעשו בהתאם. בדקתי איך הפונט מתנהג בגדלים ובפורמטים שונים, דייקתי את הפונט והכנתי אותו לשימוש: ריווחתי את המשקל הרגיל, למשל, כדי שיתאים לשימוש השכיח שהוא קריאת טקסט רץ באינטרנט. הטקסט שאת/ה קורא/ת כרגע, לדוגמא, מסודר באסיסטנט בגודל 16 פיקסל.
כל משקל בפונט מקבל ריווח שונה: המשקלים הקלים, המשמשים לטקסט רץ בגדלים קטנים, מרווחים בצורה פתוחה. המשקלים השמנים מרווחים צמוד יותר – הם נועדו לכותרות, שבהן יש פחות צורך לרווח בין האותיות.

סיכום
עיצוב פונט לוקח זמן, כמו פאזל עם הרבה מאד חתיכות. לי עוזר לחשוב על תהליך העיצוב כמו על פיסול – אתה צריך לפסל את האות בראש ו״לחצוב אותה באבן״ עד שהיא תופיע. חציבה היא פעולה שלוקחת זמן, ואין קיצורי דרך.
תהליך העיצוב לקח כארבעה חודשים. זאת לא היתה עבודה יומיומית, וחלק מהתהליך היה שיח קבוצתי שהתנהל בגוגל גרופ של עיצוב פונטים. בנוסף נעזרתי בחברים מעצבים על מנת לקבל ביקורת (וזה המקום להודות למאיר סדן, יותם הדר, אמיר אברהם, עודד עזר, עומר זיו ודייב קרוסלנד).
את אסיסטנט אפשר להוריד מגוגל פונטס בחינם.



מאמר מושקע ומקיף!
כבוד שבן נתן גם כותב במגזין וואו לגמרי 🙂
וכן, זה הפונט הכי אהוב עלי בגוגל פונטס.
גדול!
הכתבה הכי מחכימה שקראתי על עיצוב פונטים.
לא רגיל.
מהמם
כל הכבוד!
מאוד מאוד אוהבת את הפונט. היה מעניין לקרוא על התהליך