טרנדים בעיצוב ממשקי משתמש
בניגוד למה שאולי חשבתם, טרנדים עיצוביים הם לא משהו מסתורי שמגיח משום מקום, כדי להנחות ולהגביל את המעצבים. הם הצורה המדהימה בה באים לידי ביטוי צרכים ורצונות אנושיים, והם מסתנכרנים ומתאימים את עצמם לכל תקופה.
בתחילת דרכם, ממשקי משתמש ואפליקציות היו חוויה חדשה ומסעירה. הם לא דמו בצורה או בפונקציונאליות למערכות שהכרנו עד אז, וזה היה מדהים ומבלבל באותה מידה.
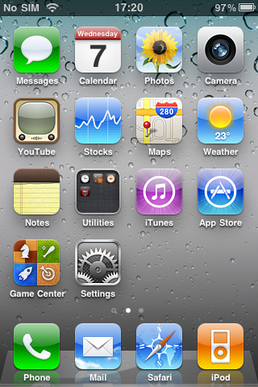
הפתרון הגיע בדמות עיצוב שמחקה את העולם הפיזי במרקמים, באלמנטים ובסמלים, מה שאפשר מעבר חלק ופשוט אל עולם הדיגיטל. צורת העיצוב הזו מוכרת כסקאומורפיזם (Skeuomorphism), טרנד עיצובי שהתאים במדויק לתקופה הזו. מאמר מורחב על הסקאומורפיזם התפרסם במגזין בחודש שעבר.


כבני אדם, אנחנו בחיפוש מתמיד אחרי שינויים והתחדשות. תוך כדי מילוי צורך אחד, אנחנו מתחילים להתגעגע ולהשתוקק לקונטרסט שלו. הטרנדים המתחלפים בעיצוב מביעים את הניגודיות הזו, ומשקפים את הצרכים והרצונות המשתנים.
וזה בדיוק מה שקרה בשנים הבאות – ממשקי משתמש כבר היו מוכרים ונפוצים, וכבר לא נזקקנו לדמיון ויזואלי לעולם הפיזי כדי להבין אותם ולהשתמש בהם. אנשים היו מותשים מהעיצוב העמוס, הרווי בטקסטורות ואשליות תלת מימד. הם חיפשו את התחושה החלקה והדיגיטלית שהמכשירים המודרניים מאפשרים.
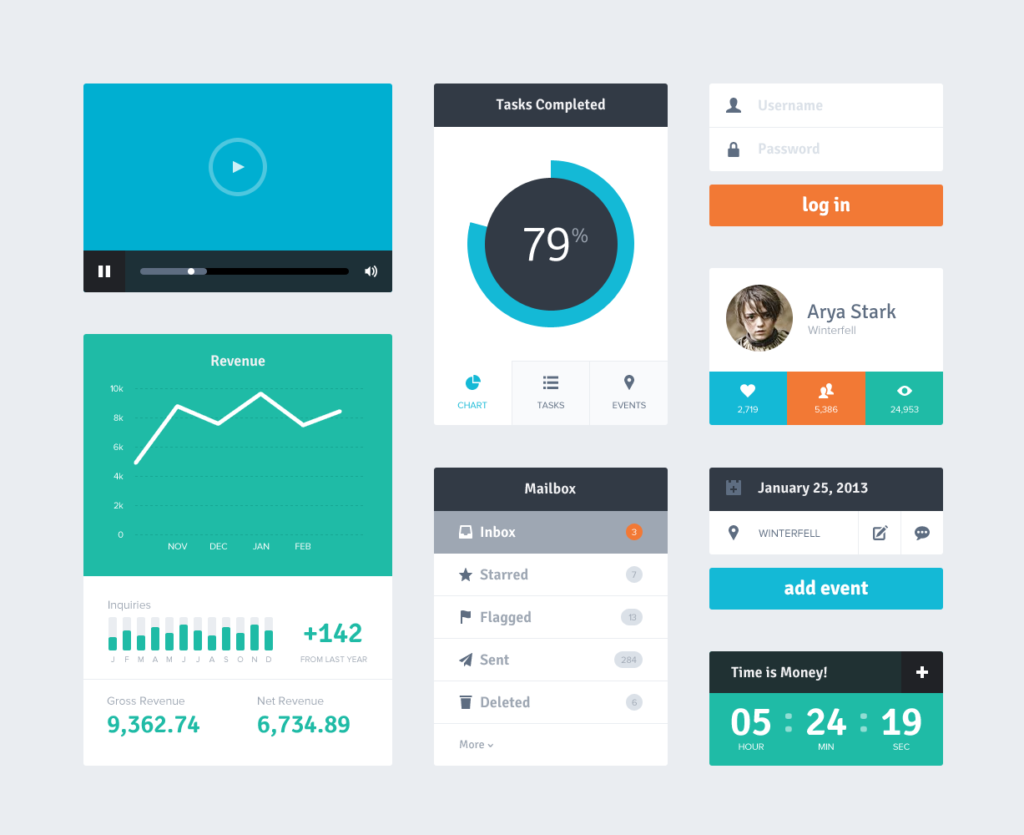
זה היה הבסיס לטרנד הבא, העיצוב השטוח (Flat Design). אלמנטים הפכו לשטוחים לגמרי – בלי צל, בלי טקסטורות ובלי קישוטים. מסכים נקיים ומינימליסטיים.

גם מגמת העיצוב הזו לא שרדה לנצח. המסכים התחילו לשעמם, מה שגרם לאנשים לחפש גיוון ועושר בממשקים שלהם. בנוסף, השטיחות יצרה מראה שהיה מאוד חדגוני ומינימלי עד כדי כך שהוא הביא לבעיות שמישות. מכאן הדרך לטרנד הבא הייתה קצרה .
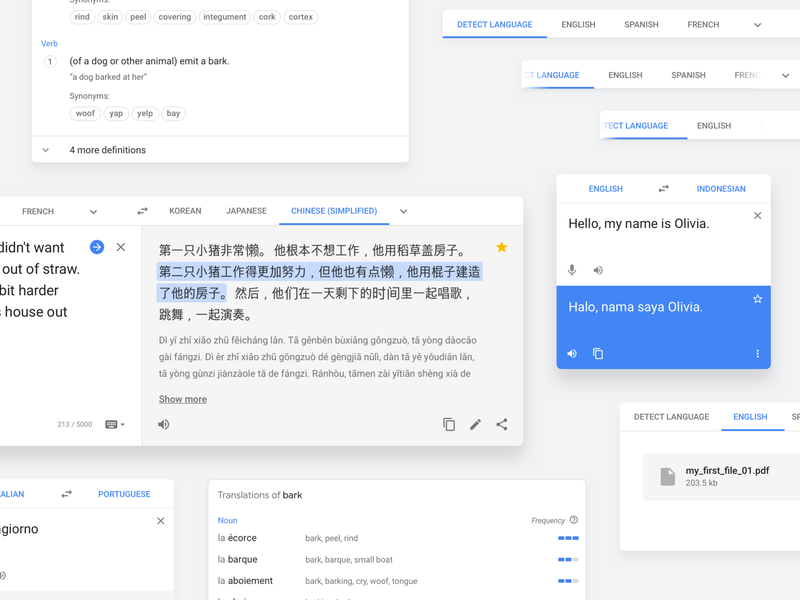
ב- 2014 גוגל חשפה לראשונה את Material Design, שפת העיצוב הפתוחה ששינתה לגמרי את הגישה שלנו לאלמנטים בממשק. בשיטה הזו, התוכן עדיין מעוצב בצורה יחסית שטוחה – אבל הוא מונח בתוך "כרטיסיות", שבתורן נערמות בחלל המסך, מה שיוצר תחושת עומק.
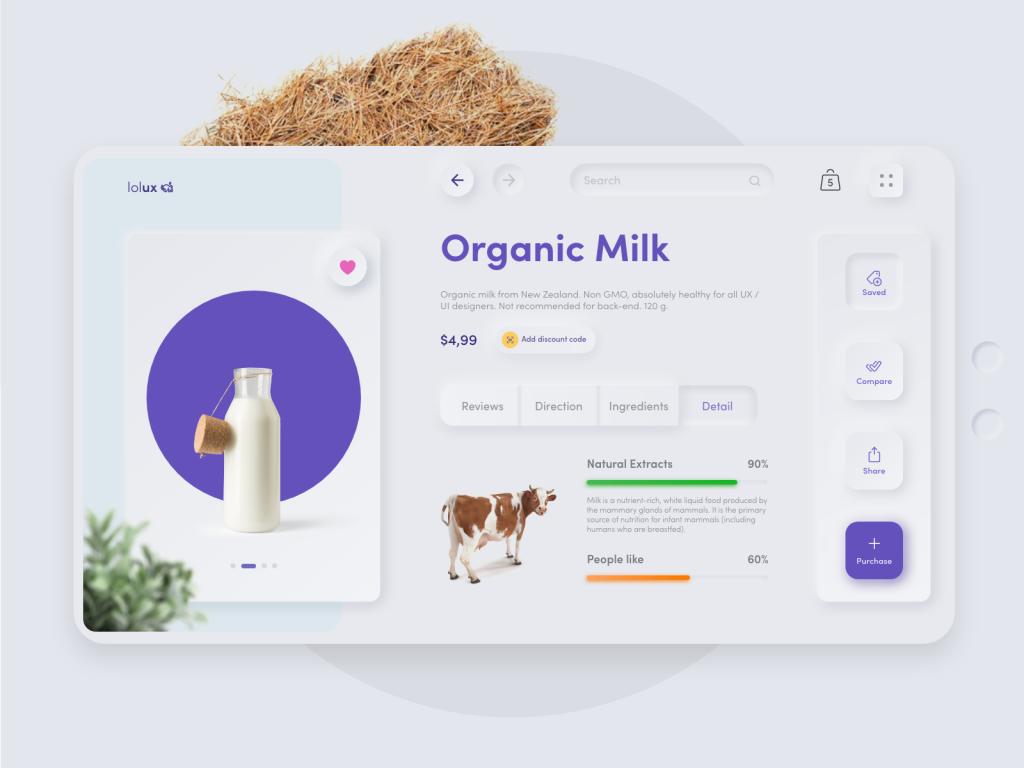
הסגנון עבר אדפטציות ושינויים במשך הזמן, עד שהגענו לסגנון העיצובי שנפוץ היום – צללים צבעוניים ורכים, טקסטים מודגשים וגרדיאנטים עדינים. השפה העיצובית מפורטת באתר הייעודי שגוגל הקימה.

אבל הנה אנחנו שוב, מחפשים שינוי. אחרי תקופה ארוכה של שימוש בממשקים שטוחים, דיגיטליים וקרים, אנשים התחילו להימשך ולמגע, ולמרקם. הם מחפשים את התחושה האמיתית והמחוברת שהחומר יוצר. הגיע הזמן לטרנד חדש.
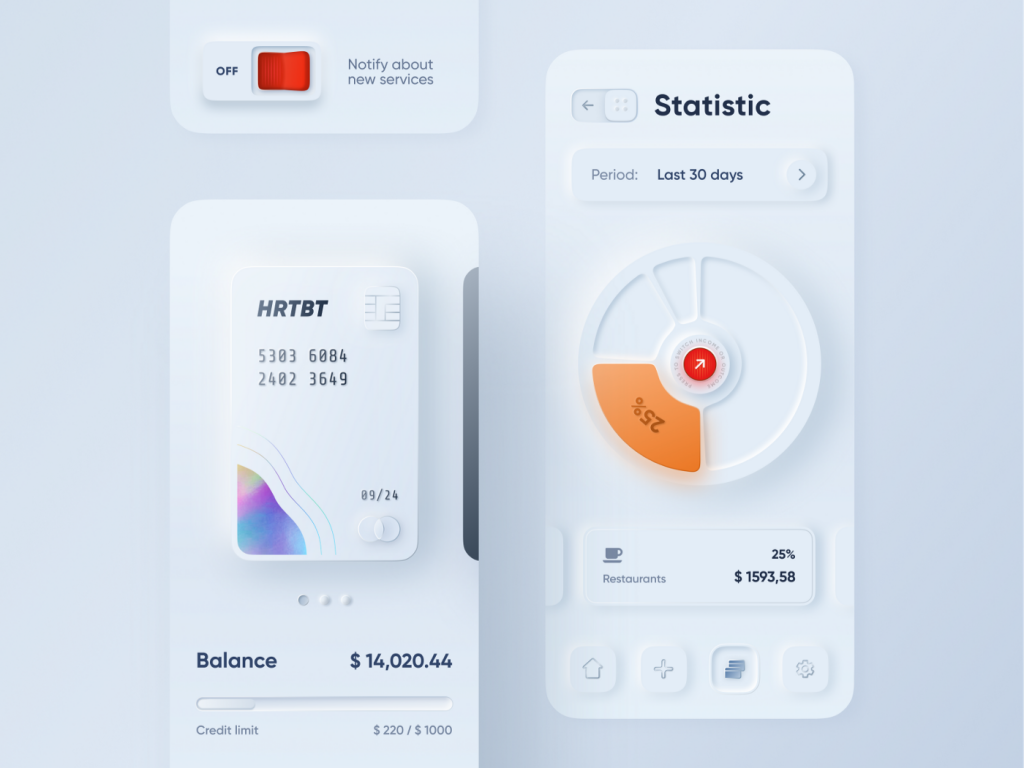
נעים מאוד, ניאומורפיזם
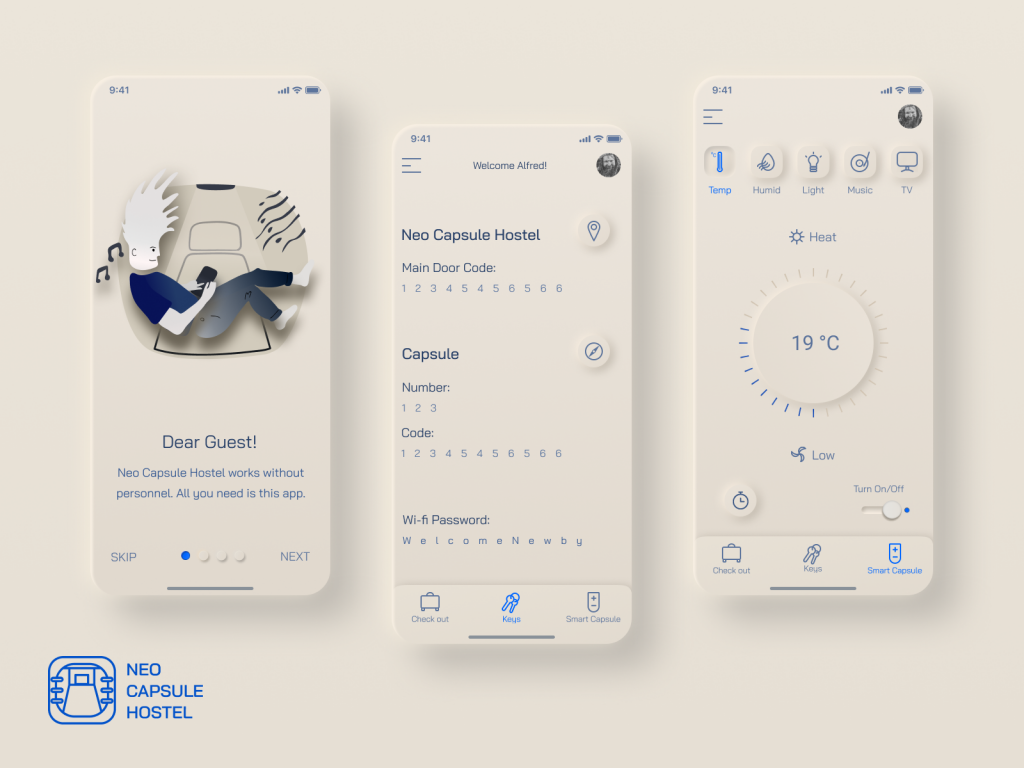
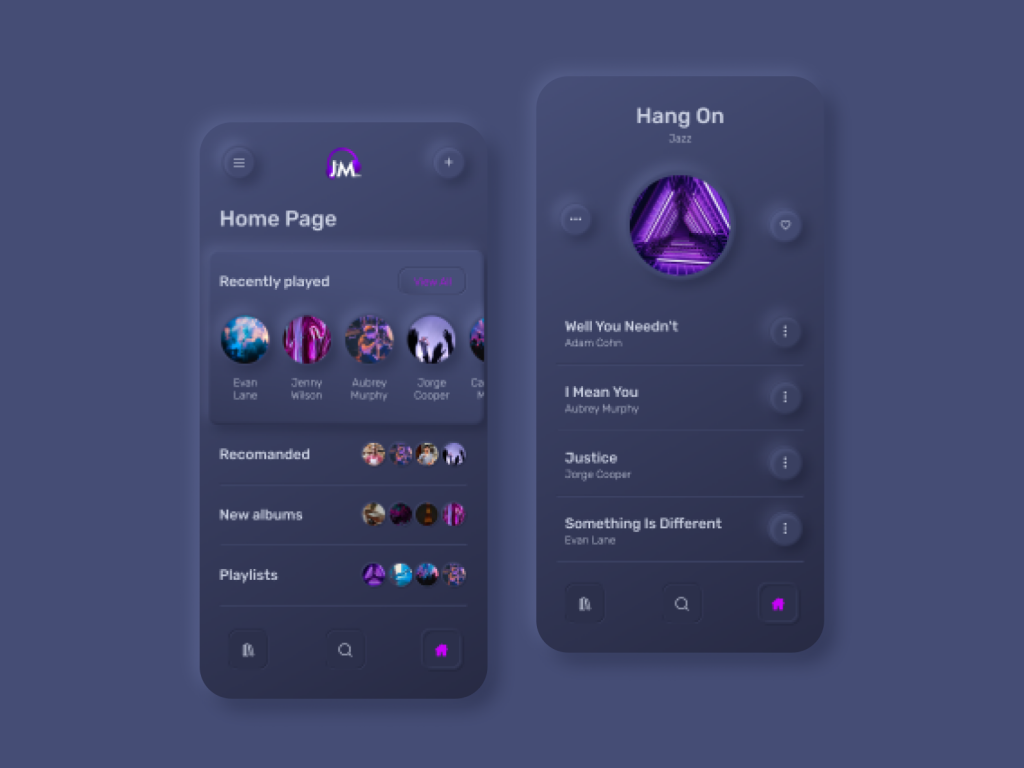
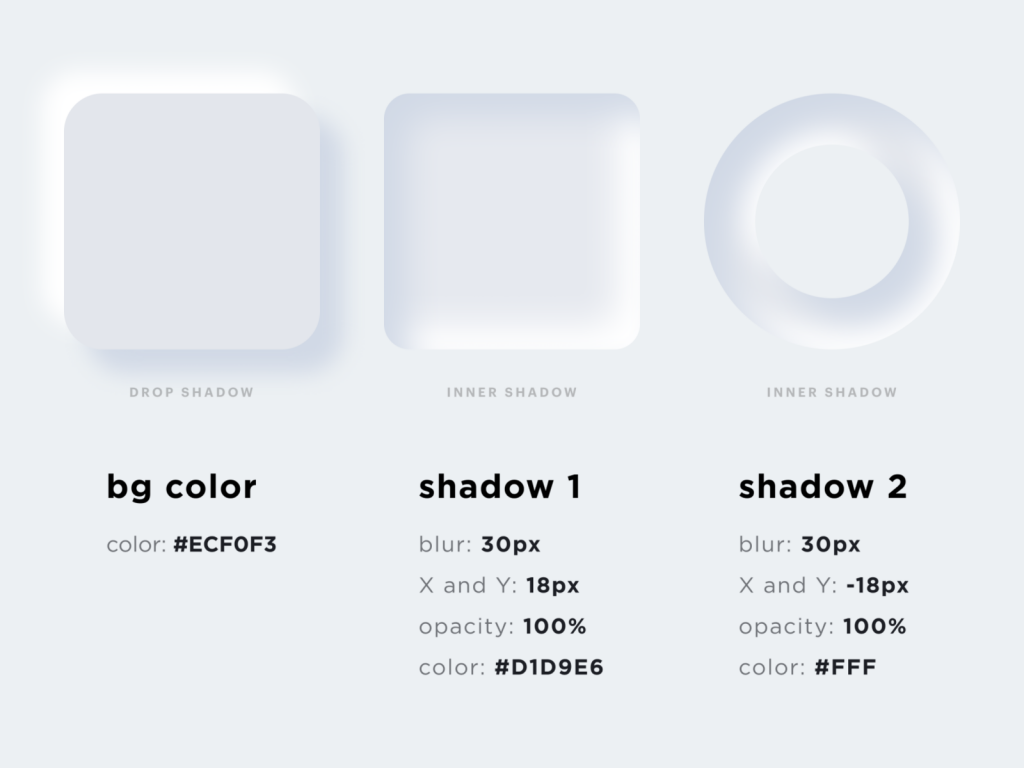
המונח ניאומורפיזם (neomorphism) הוא שילוב של "ניאו" – חדש, ו"מורפיזם" – בעל צורה מסויימת, המוכר לנו מ"סקאומורפיזם". מה שאנחנו רואים זה שימוש חכם באשליית תלת מימד, ליצירת תחושה של חומר וטקסטורה. העיצוב משתמש רק בצללים עדינים ומינימליים ליצירת האפקט, ומשאיר את הממשק נקי ומודרני.

מי שעוקבת אחרי פלטפורמות למעצבים כמו Dribbble, נתקלה כנראה בטרנד הזה, שהולך וצובר תאוצה. מעצבים אוהבים אותו, ואנשים מתלהבים – אולי זה יהיה הסטנדרט העיצובי הבא?
אבל יש גם התנגדויות. המתנגדים טוענים שהעיצוב הניאומורפי יוסיף לעומס הקוגניטיבי, ובכך יקשה על חוויית המשתמש. אחרים מודאגים מבעיות נגישות שהפלטות בעלות הגוון האחיד המאפיינות את הסגנון עלולות ליצור למוגבלי ראיה או במסכים בתנאים ירודים.
תוצאה נוספת של המונוטוניות הצבעונית היא הקושי ליצור בידול משמעותי בין מצבים שונים של הממשק (הדגשת אזור לחיץ, הצגת מצב בחור וכו'). מאותה סיבה, יש חשש שיהיה קשה ליישם עיצוב ניאומורפי בממשקים מורכבים.



מעצבים יצירתיים מצאו פתרונות לבעיות האלו, וכבר הוכיחו שזה אפשרי. אבל מה שעדיין לא ברור הוא – האם הניאומורפיזם יצליח לפרוץ לשוק ולהפוך לדבר הבא בעולם העיצוב? או שאולי ההתלהבות תדעך והניאומורפיזם יקבר לנצח? נחיה ונראה.
עד אז, אם תרצו להתנסות בעצמכם, מצרפת לכם הנחיות שיעזרו לכם להתחיל. הדרך ליצירת התחושה הפלסטית הרכה היא בהוספת 2 צללים לכל אלמנט, אחד בערכים חיוביים ואחד בערכים שליליים.

לקריאה נוספת:
על טרנדים בממשקי משתמש, וגם על הניאומורפיזם, בבלוג UX-Collective
על טרנדים עיצוביים, בבלוג קפה ויפה

שרי איך יפה כתבת! ואיך מדוייק את מסבירה את לוגיקת הטרנדים!